【必読!】DreamWeaverでの正規表現の使い方まとめ
Web2016年9月19日

Dreamweaverの正規表現による検索や置換を活用することで、コーディングスピードや作業の正確さが格段にアップします。
手前味噌ですが使用頻度の多い正規表現をサンプルコードを添えてまとめてみました。
使用ルールや基本的な記述方法を覚えるだけでWebサイトのコーディング作業が非常に楽になりますので、ぜひご活用いただければ幸いです。
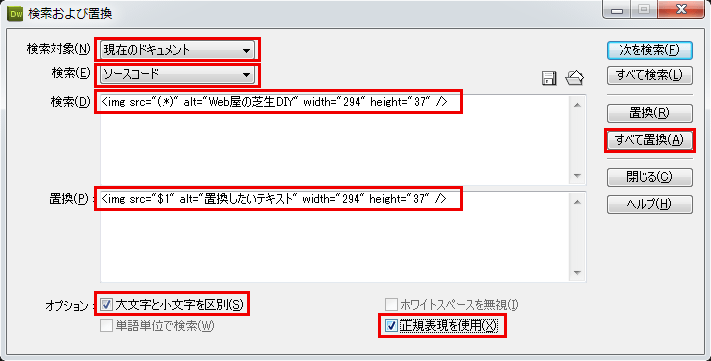
DreamWeaverでの正規表現の使い方
- DreamWeaverを起動
- Ctrl + Fで検索/置換ウインドウを表示
- 検索対象:任意設定
- 検索(E):[ソースコード]を選択
- 検索(D):検索パターンを入力
- 置換(P):置換パターンを入力
- [大文字と小文字を区別]にチェック
- [正規表現を使用]にチェック
- [すべて置換]をクリック

正規表現の基本的な表記と意味
正規表現でよく使う記号の意味を一覧にしてみました。
| . | 改行以外を除く1文字 |
|---|---|
| * | 直前の文字の0回以上の繰り返し |
| + | 直前の文字の1回以上の繰り返し |
| w | 下線を含む英数字1文字 |
| [A-Za-z0-9_] | |
| W | 英数字以外の1文字 |
| [^A-Za-z0-9_] | |
| d | 数字1文字 |
| [0-9] | |
| D | 数字以外の1文字 |
| [^0-9] | |
| s | 半角スペース、全角スペース、用紙送り、改行を含むホワイトスペース1つ |
| n | 改行(改行コード:LF) |
| r | キャリッジリターン(改行コード:CR) |
| rn | キャリッジリターン+改行(改行コード:CR LF) |
| t | タブ1つ |
| () | グループ化して保存 |
| $n | ()で保存したパターンを参照(※nは任意の数字) |
上記を適宜組み合わせることで、正規表現による検索/置換を行います。以下にいくつかのサンプルパターンをご紹介いたします。
日付の書式を[yyyy/mm/dd]→[yyyy年mm月dd日]に置換
検索パターン
(d+)/(d+)/(d+)置換パターン
$1年$2月$3日- ※(d+)で1文字以上の数字をグルーピング
- ※$nで保存したパターンを呼び出し
特定のid/classを持った<div>要素を検索
検索パターン
<div class="hoge">(.*)</div>- ※(.*)で空文字を含め何かしらの文字列があるパターン全てを検索
<img>の閉じタグをスラッシュありからスラッシュなしに置換
XHTMLなど古いhtmlの書式で構築されたサイトを、html5で再構築する際などに使えます(厳密にはhtml5はどちらでもよい)
html5で構築されているサイトでも、表記統一の際などに使えますので、コーダーであれば絶対に覚えておくべき正規表現です。
検索パターン
<img(.*)" />置換パターン
<img$1">- ※(.*)で空文字を含め何かしらの文字列があるパターン全てを検索
- ※$n(.*)で保存したパターンを参照(※nは任意の数字)
半角カタカナを検索
半角カタカナで記述されている文字列を、下記のパターンで全て洗い出すことができます。
検索パターン
[ア-ン゙゚]プレーンテキストな文字列をtable要素で一括マークアップ
プレーンテキストをセルごとに括りたい単語毎にtabスペースで区切ってから、正規表現で任意のtable要素で置換します。最初にひと手間かけますが、<th>や<td>を一つ一つ記述するよりは、割と素早く正確にマークアップできます。
検索パターン
(.*)t(.*)t(.*)t(.*)置換パターン
<tr>
<th>$1</th>
<td>$2</td>
<td>$3</td>
<td>$4</td>
</tr>- ※$nは、カッコを前から数えて、記憶された括弧の中身を順番に挿入
- ※(.*)~(.*)~(.*)のように複数検索の要素を検索した場合は、それぞれ$1~$2~$3で置換する事が可能
- ※置換パターンにて$3~$2~$1とすれば順番変更なども可能
ドキュメント相対パスをでも階層を気にせず一気に置換
検索パターン
<img src="(.*)" alt="Web屋の芝生DIY" width="349" height="41>置換パターン
<img src="$1" alt="置換したいテキスト" width="349" height="41>[_(アンダースコア)を[-(ハイフン)]に置換
ファイル名を変更した時など、以下のパターンで一斉置換する事ができます。
検索パターン
(w*)/(w*)-(w*).置換パターン
$1/$2_$3.- ※(w*)で下線を含む0文字以上の英数字をグルーピング
- ※$1~$3で保存した文字列を呼び出す
一部の不要な属性を削除
ソース上不要になった要素を一気に消すことができます。
検索パターン
<table(?:(?: (?:cellpadding|cellspacing|width|border)="[w-_%]+")+( (?:id|class)="[w-_%]+")*)>置換パターン
<table$1>- ※上記サンプルではidとclassだけ残し、table要素の[border][cellpadding][width][border]を削除
まとめ
DreamWeaverに限らず正規表現はあらゆるテキストエディタで応用が利きますし、html以外の言語でも応用することができます。
Webのテクノロジーは日々進化していますが、正規表現の書式は今後も変わることは無いと思われるので、一通り覚えておくと本当に便利です。
ある程度使いこなせると自分の作業が楽になりますし、正確さのレベルも向上しますので、ぜひ覚えておきたいスキルの一つです。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。













この記事にコメントする