【UI改修】Web屋の芝生DIYのヘッダーにハンバーガーメニューを実装した話
Web2018年1月26日

サイト開設当初より、ヘッダーにハンバーガーメニューは設置せず「あえて」全メニューを最初から表示するデザインにしていたのですが、Googleアナリティクスのデータを見ると「検索結果」「サイトについて」「お問い合わせ」「サイトマップ」はほとんどアクセスがありません。
ユーザーが必要としていない要素なのであればフッターに移動させようかなとも考えましたが、それだと芸がないので、これらの要素を格納するハンバーガーメニューを実装することにしました。本記事では、Web屋の芝生DIYにおけるハンバーガーメニューの実装方法についてご紹介させていただきたいと思います。
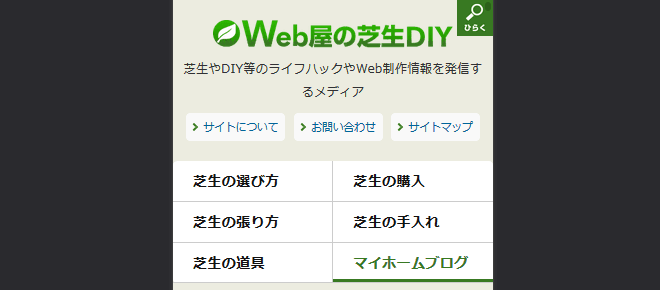
これまでのヘッダー
リンク系のコンテンツは最初から全て表示し、検索窓だけヘッダー右上の「ひらく」ボタンの中に格納していました。

このレイアウトのメリットとデメリット
メリットは何といっても最初からリンクが表示されているので、「ハンバーガーメニューをたたく」⇒「目当てのリンクを見つける」⇒「リンクをクリックする」の3ステップにおける最初の「ハンバーガーメニューをたたく」を省略することができます。
デメリットは、ヘッダーの高さを取るので現在のページが何のページなのか、少し視線を下に落とさないとわからない、またはスクリーンサイズによってはスクロールしないと見えない、というところですかね。
今回、「サイトについて」「お問い合わせ」「サイトマップ」を最初から表示しておくメリットとコンテンツの認識のしやすさを天秤にかけた結果、後者を優先することにしたというわけです。
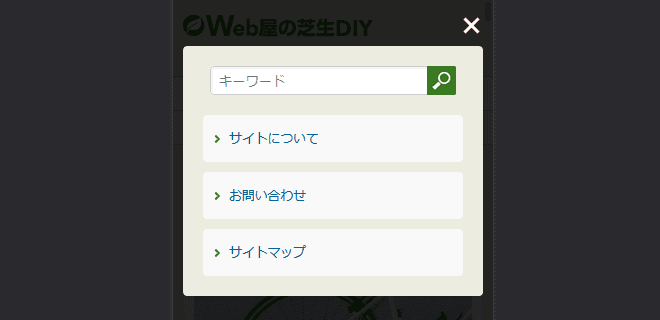
改修後のヘッダー
ハンバーガーメニューをヘッダー右上に設置しました。あわせてサイトロゴも左寄せにしつつ、タグラインのフォントサイズはスマートフォンでも1行で表示されるよう調整。さらに、グローバルメニューはこれまでの3段から2段に変更しました。だいぶすっきりしたヘッダーになりましたね。

ハンバーガーメニューをタップすると、検索窓と3つのリンクテキストがモーダルで表示されます。

実装方法
cssとjsで実装しましたが、以下のポイントを意識して実装を行いました。
- HTMLはワンソース
- アニメーションはcss3
- jsの記述は最小限
html
<p id="sp-utility-btn">メニューを開く</p>
<div id="sp-drawer-utility">
<div id="sp-drawer-utility-inner">
<form method="get" action="/" >
<input id="text" type="text" value="" name="s" placeholder="キーワード">
<input id="btn" type="image" src="/shared/images/btn_search.png" alt="検索する">
</form>
<ul class="utility">
<li><a href="/about/">サイトについて</a></li>
<li><a href="/contact/">お問い合わせ</a></li>
<li><a href="/sitemap/">サイトマップ</a></li>
</ul>
</div>
</div>css
/*----------------------------------------------
PCサイズではdisplay:block
----------------------------------------------*/
div#sp-drawer-utility{
display:block;
}
/*----------------------------------------------
モーダルのスタイル定義
----------------------------------------------*/
@media screen and (max-width:768px){
div#overlay{
opacity:0;
display:none;
background-color:#000;
height:100%;
position:absolute;
top:0;
left:0;
width:100%;
z-index:99998;
}
div#overlay.fadein{
opacity: 0.85;
display: block;
animation-duration:0.3s;
animation-name:fade-in-overlay;
}
p#sp-utility-btn{
cursor:pointer;
display:block;
width:23px;//サイズは任意
height:21px;//サイズは任意
position:absolute;
top:15px;//位置は任意
right:10px;//位置は任意
z-index: 99999;
background:url("ハンバーガーメニューの画像パス") no-repeat left top;
background-size:23px 21px;//サイズは任意
font-size: 0;
line-height: 0;
}
p#sp-utility-btn.open{
background:url("閉じるボタンの画像パス") no-repeat left top;
background-size:23px 21px;//サイズは任意
}
div#sp-drawer-utility{
display:none;
}
div#sp-drawer-utility.fadein{
display:block;
position: absolute;
top:46px;//位置は任意
z-index: 99999;
width: 100%;
animation-duration:0.5s;
animation-name:fade-in;
div#sp-drawer-utility-inner{
margin:0 10px;
background:#ecece0;
padding: 20px 20px 10px 20px;
border-radius:4px;
form{
//任意のスタイルを定義
}
ul.utility{
//任意のスタイルを定義
}
}
}
}
/*----------------------------------------------
CSS Animation
----------------------------------------------*/
@keyframes fade-in {
0% {display:none;opacity:0;}
1% {display:block;opacity:0;}
100% {display:block;opacity:1;}
}
@keyframes fade-in-overlay {
0% {opacity:0;}
1% {opacity:0;}
100% {opacity:0.85;}
}js
$(function(){
'use scrict';
$('p#sp-utility-btn').one('click',function(){
$("body").append('<div id="overlay"></div>');
});
$('p#sp-utility-btn').click(function(){
$(this).toggleClass('open');
$('#sp-drawer-utility').toggleClass('fadein');
$('#overlay').toggleClass('fadein');
});
});- ※jQueryを読み込んでいる場合のスクリプトとなります
解説
まず、ハンバーガーメニューと閉じるボタンは画像で用意します。最初はcssで描画しようかなと思いましたが、アニメーションを実装しようとするとマークアップを若干犠牲にすることになるので、今回はマークアップの清潔さを優先するために画像で実装しました。「p#sp-utility-btn」に背景置換でハンバーガーメニューを設置しています。
ハンバーガーメニューをタップして表示されるコンテンツは1ソースで実装しています。スクリーンサイズの横幅が広いときは以前のデザインのままヘッダーに表示し、狭い時は隠しています。メニューのタップ⇒スクリーンサイズ変更時に要素が非表示とならないよう、「display:block;」を記述しておくのもポイントです。
ハンバーガーメニューをタップすると、「p#sp-utility-btn」に「.open」が付与されます。.openには閉じるボタンの背景置換をスタイルで定義しておきます。.openを「.toggleClass('open');」で付け外しすることで、タップするたびに画像を入れ替えています。
モーダルの後ろにはオーバーレイ「#overlay」をDOM生成します。.oneを使って一度だけDOM生成することで、パフォーマンスを最適化しています。「z-index:99998;」とし、閉じるボタンとモーダルの中身は「z-index:99999;」としておくのもポイントです。これでモーダルがオーバーレイの手前に表示されるようになります。
ハンバーガーメニュータップ時のフェードインアニメーションはcss3で行っています。jsでは「.fadein」を「.toggleClass('fadein')」で付け外しする処理のみで、アニメーションはオーバーレイとモーダルそれぞれ、キーフレーム「fade-in」「fade-in-overlay」によって行われています。
まとめ
元々あまり使われていなかった要素をハンバーガーメニューで隠しただけっちゃだけなので、これで爆発的にアクセスが増えるとかそういうことはないです。ほとんどこのサイトはオーガニック検索から個別記事への流入がほとんどなので。
ただ、1つ1つの記事を読むにあたってファーストビューが改善されたことは間違いないので、読みやすさ並びにユーザーの満足度向上につながればといいなと思います。
簡単にハンバーガーメニューを実装したい場合、どうぞ本記事がご参考になれば幸いです。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。














この記事にコメントする