【カスタマイズも可能】WordPressのプラグイン「Associates Link Builder」でAmazonアソシエイトのリンクを設置する方法
WordPress2018年2月23日

追記(2020年7月21日)
本記事は2018年2月23日時点のものです。既に「Associates Link Builder」は2020年2月13日をもって提供終了されております。
これまでAmazonで購入した商品レビューの類の記事では、Amazonアソシエイトのリンクをtable要素にて手動で設置していたのですが、もっとAmazonらしいリンクかつ販売者や価格もリアルタイムで表示できるよう、改修を試みることに。APIを使ったJavascriptベースでのフルスクラッチ開発は難しそうだったので、プラグイン「Associates Link Builder」を導入して対応することにしました。
そこで本記事では、プラグイン「Associates Link Builder」を活用して、洗練されたデザインでAmazonアソシエイトのリンクを設置する方法についてご紹介させていただきたいと思います。
アソシエイト管理画面で生成されるリンクはイマイチ
これまでtable要素で主に対応していた理由の1つでもあるのですが、Amazonアソシエイトの管理画面で「テキストと画像」にて商品リンクを作成すると、以下のように非常に簡素でちょっと一昔を思わせるようなデザインで表示することになってしまうんですよね。

しかもiframeで設置することになる
iframeではサイトパフォーマンスも落ちますし、Web屋の芝生DIYの記事は全てAMP対応していることもあり、そもそもiframeで設置する選択肢はありません(厳密にはamp-iframeという方法もありますが除外)
そのためこれまでは、静的リンクで以下のようにせめてリンクと価格だけを表示していました。
| 商品名 | マルト(MARUTO)レインカバー・前用・上下セット D-5FC+OP ブルー |
|---|---|
| 値段 | 約3,300円 |
「Associates Link Builder」を採用した理由
Amazonアソシエイトのリンクを設置するWordPressのプラグインといえば、「AmazonJS」が有名ですが、今回こちらの採用は見送りました。と言いますのも、非常に便利なプラグインだとは思うのですが、JavascriptベースでDOM生成するため、あんまりパフォーマンスがよくはないんですね。
開発も停止しているらしく、中長期的にサイト運営を考えた時、「WordPressのバージョンアップに伴い使えなくなった」というリスクだけは避けるべきと考えました。また、WordPressのポピュラーなテーマであれば比較的導入の敷居は低くないようですが、試しに導入を試みたところどうにも正常に動かず。オリジナルテーマであるWeb屋の芝生DIYでは導入が難しそうであった点も、見送った理由の1つです。
さらに、JavascriptベースなのでAMP対応も不可です。
「カエレバ」や「ヨメレバ」といった外部の商品紹介ツールも検討しましたが、Web屋の芝生DIYではAmazonへのリンクがあれば十分で、書籍紹介の記事も少ないためこれらもやはりよい選択肢とはいえず。余計なクレジットも表示されてしまいます。
「Associates Link Builder」はWeb屋の芝生DIYにマッチした
ということで消去法というわけではないんですが、以下の点を満たした「Associates Link Builder」はWeb屋の芝生DIYと非常に親和性が高かったんですね。
- 価格やメーカーをリアルタイムで取得できる
- AMP対応している(htmlで要素を出力できる)
- カスタマイズが可能(オリジナルテンプレートを作成可能)
- 投稿画面からショートコードで簡単に設置できる
- クレジットの表記も必要ない
上記の点から、ほぼほぼデメリットは無いということで、こちらのプラグインを導入することに決定しました。
ということで、以下導入手順
前置きが長くなりましたが、プラグイン「Associates Link Builder」の導入手順を、以下のステップで説明させていただきたいと思います。
- Amazonアソシエイトアカウント(アソシエイトID)を作成
- アクセスキー、シークレットキーを取得
- プラグイン「Associates Link Builder」をインストール
- 「Associates Link Builder」のに設定を行う
- 体裁を整えるためにcssを追加
- 投稿画面からショートコードでリンクを設置
- リンクが正しく動作していることを確認
最終的には、以下のようにナウでヤングなデザインのリンクを設置するまでをゴールとしたいと思います。
①Amazonアソシエイトアカウント(アソシエイトID)を作成
まずは以下のページにアクセスし、Amazonアソシエイトのアカウントを作成します。
既にアカウントを作成済みであれば「サインイン」を、新規登録する場合は「無料アカウントを作成する」をクリックします。
- ※アカウント作成済みの方は「②アクセスキー、シークレットキーを取得」までスキップしてください

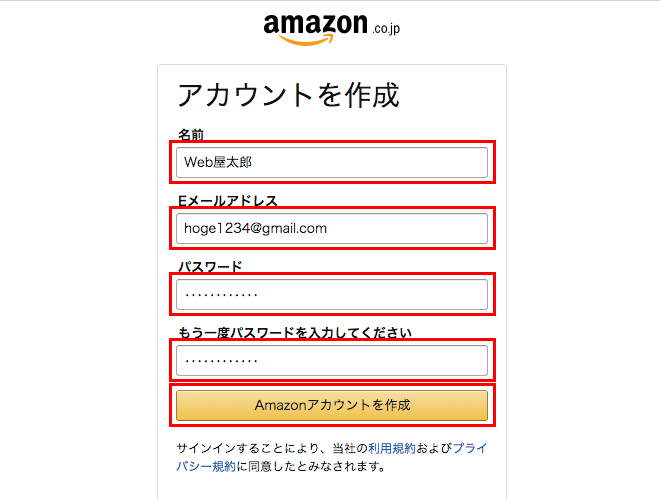
名前、メールアドレス、パスワードを入力し、「Amazonアカウントを作成」をクリックします。

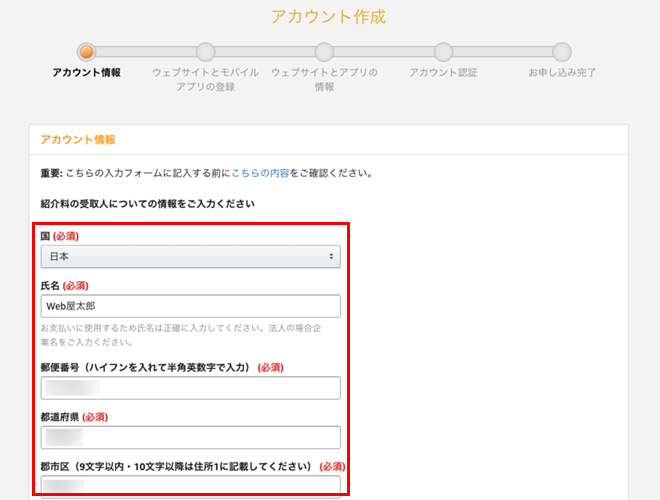
画面に従って、アカウント情報を入力していきます。

全て入力したら、「次へ」をクリックします。

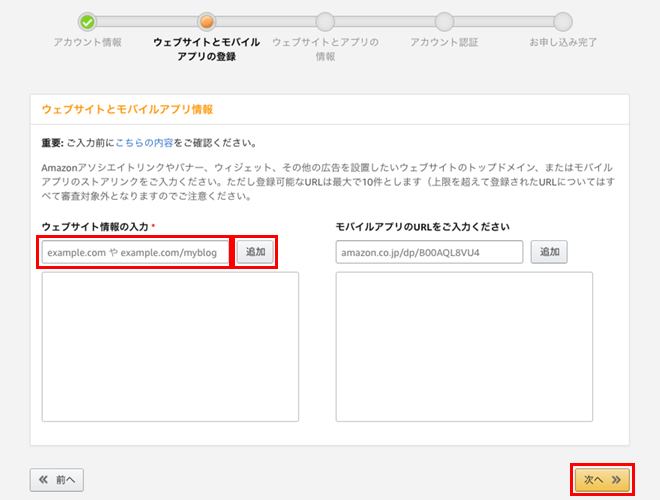
Amazonアソシエイトのリンクを貼るドメインを入力し、「追加」をクリックで追加後、「次へ」をクリックします。

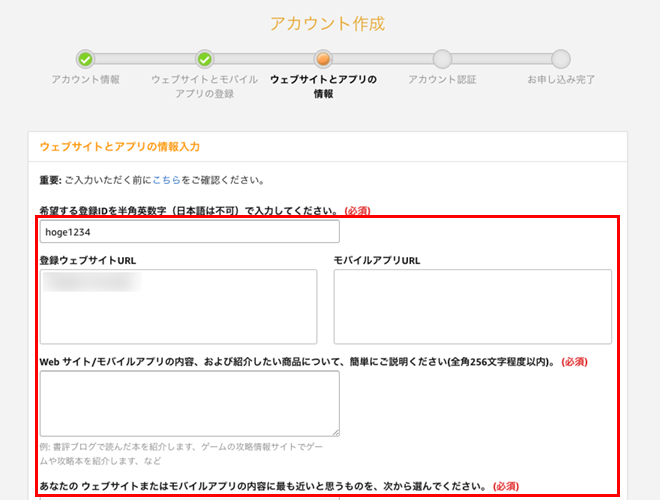
希望するアソシエイトIDおよびWebサイトの情報を入力します。

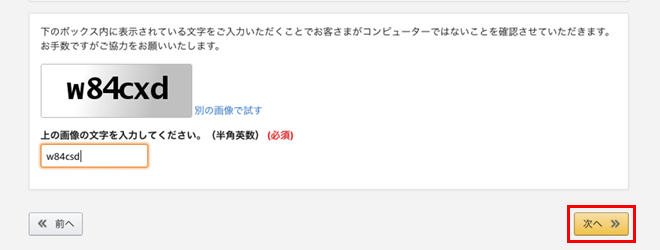
情報を入力したら画像認証を入力後、「次へ」をクリックします。

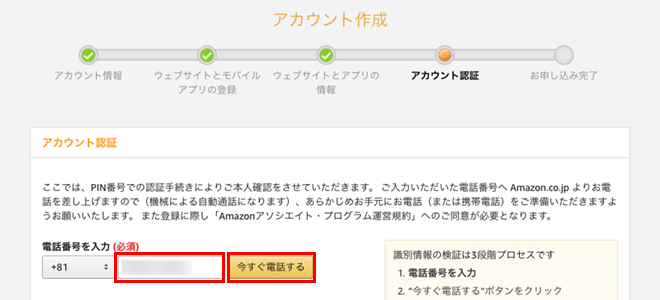
電話でアカウント情報の認証を行います。お手元にある電話の番号を入力し、「今すぐ電話する」を入力すると、電話がかかってきます。

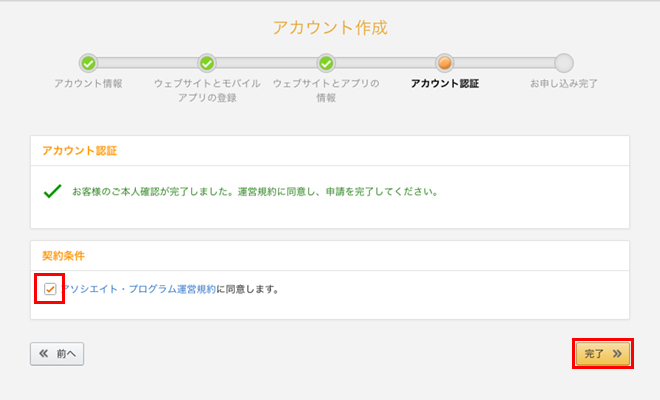
電話の自動音声に従って操作を行うと、画面が「お客様のご本人確認が完了しました〜」に変わります。運営規約を読んでチェックを入れ、「完了」をクリックします。

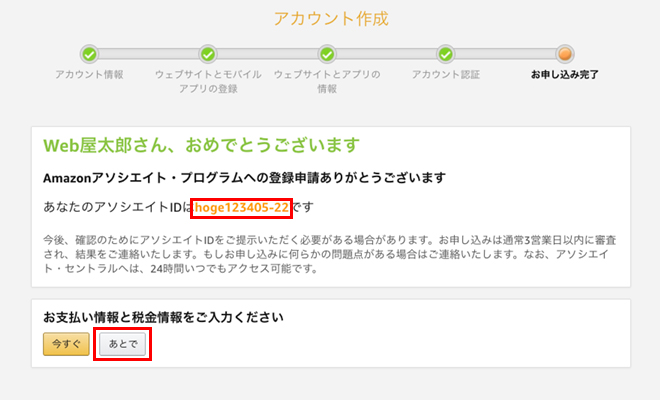
これでAmazonアソシエイトの登録が完了しました。続けてお支払い情報と税金情報を入力することもできますが、ここでは「あとで」をクリックします。

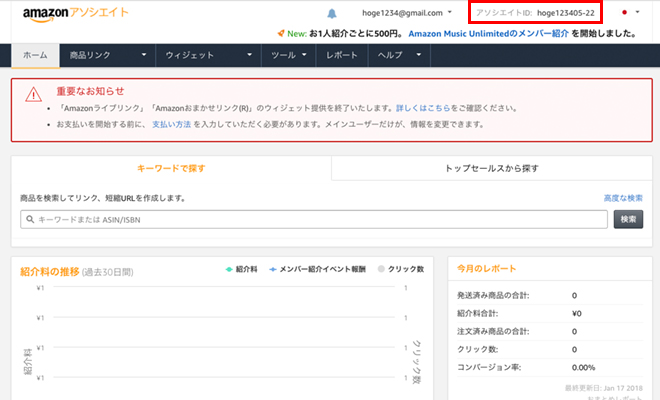
Amazonアソシエイトの管理画面トップに移動します。画面右上に作成したID「hoge123405-22」が表示されていますね。これが後ほど「Associates Link Builder」で設定するアソシエイトIDになるので控えておきます。

②アクセスキー、シークレットキーを取得
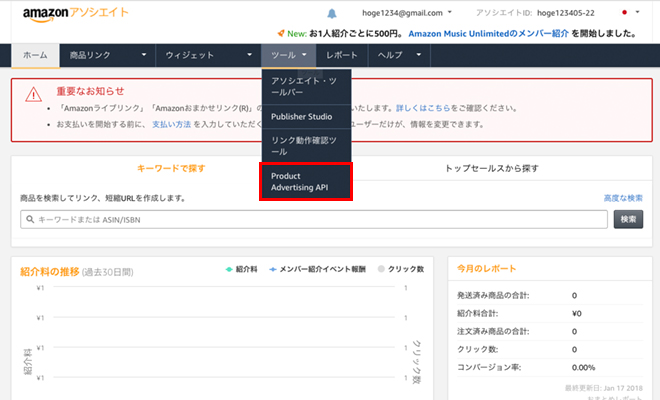
続けて、「Associates Link Builder」でリンクを表示するためには「Product Advertising API」に登録する必要があります。[ツール]-[Product Advertising API]をクリックします。

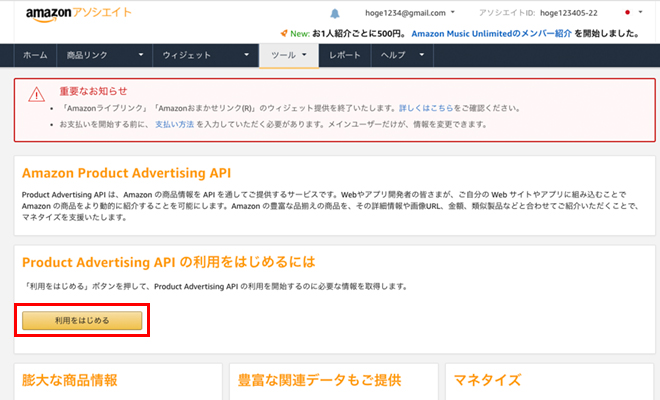
Product Advertising APIのページに移動したら、画面中部にある「利用をはじめる」をクリックします。

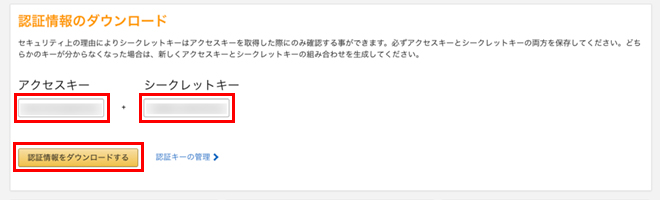
認証情報が発行されますので、この「アクセスキー」「シークレットキー」を控えておきましょう。また、「認証情報をダウンロードする」をクリックすると、認証情報が記載されたファイルをダウンロードすることもできます。

③プラグイン「Associates Link Builder」をインストール
続けて、WordPressにプラグイン「Associates Link Builder」をインストールします、以下のURLよりダウンロードすることができます。

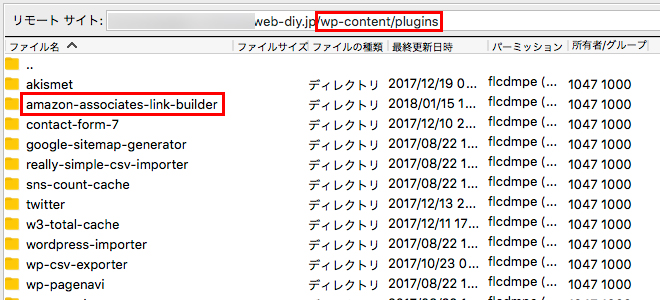
ダウンロードしたファイルを解凍後、フォルダごとWordPressがインストールされているフォルダの「/wp-content/plugins/直下」にFTPソフトでアップロードします。もしくは、管理画面の[プラグイン]-[新規追加]から検索してインストールしてもOKです。

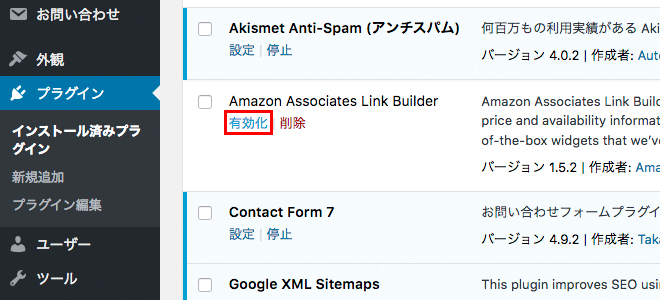
管理画面の[プラグイン]-[インストール済みプラグイン]より、有効化します。

④「Associates Link Builder」の設定を行う
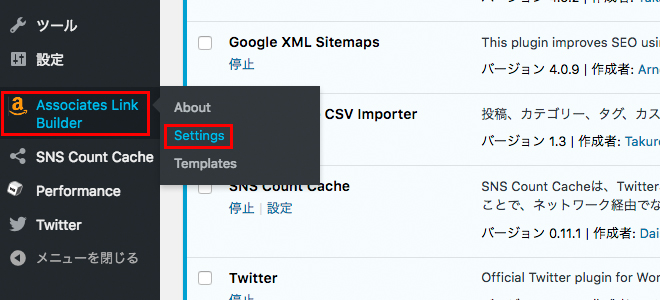
いよいよプラグインの設定を行っていきます。プラグインをインストールするとメニューに「Associates Link Builder」が追加されていますので、これの「Settings」をクリックします。

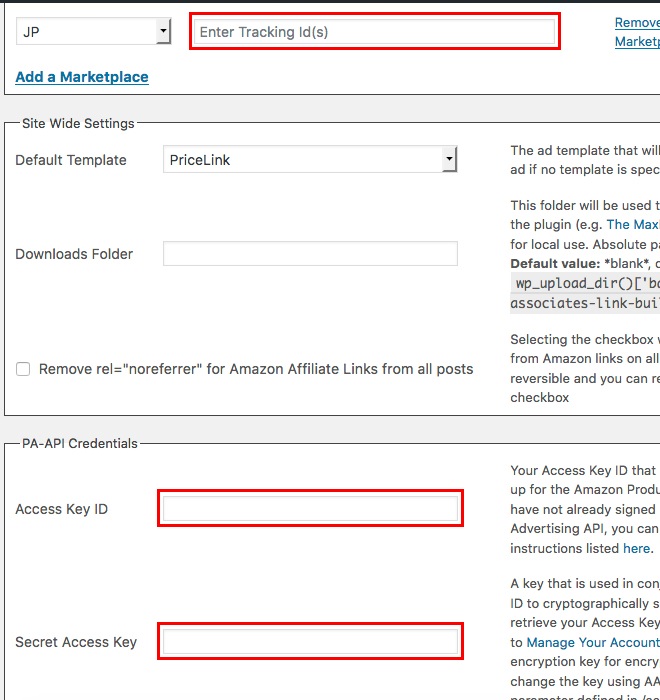
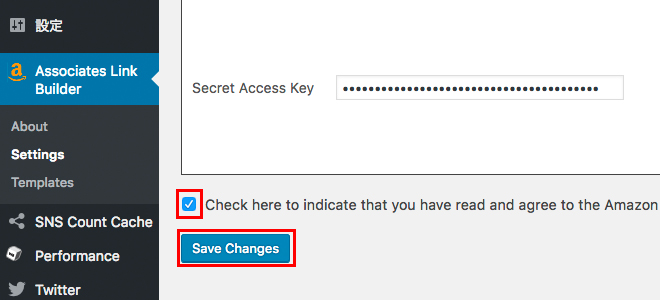
先ほど登録した「アソシエイトID」「アクセスキー」「シークレットキー」をそれぞれを入力します。

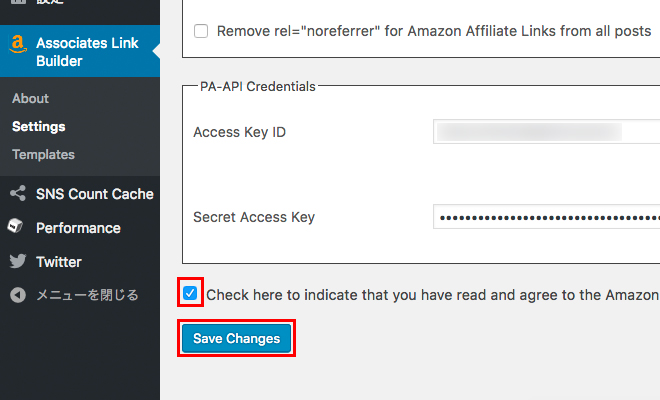
入力後、「Check here〜」にチェックを入れ、「Save Changes」をクリックして保存します。

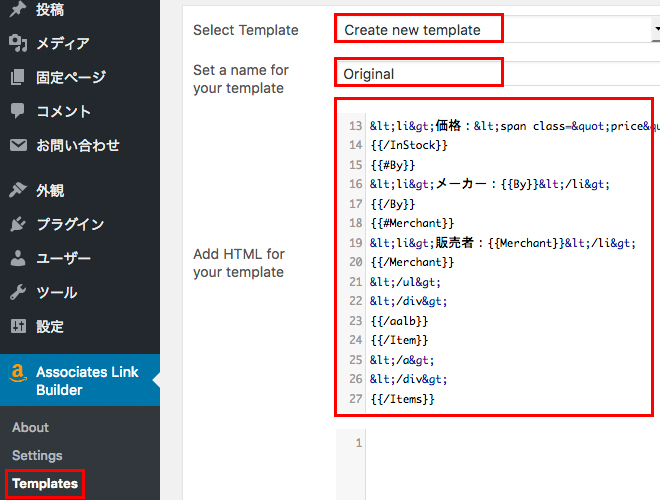
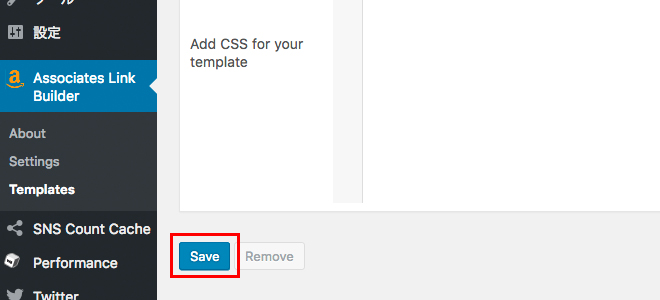
続けて、「Templates」に移動し、テンプレートの設定を行います。今回オリジナルデザインでリンクを設置するため、新規でテンプレートを追加します。「Create new template」を選択し、ここでは「Original」というテンプレート名でテンプレートを作成します。

テンプレートのソースは以下で設定します。仕様としては、「商品画像」「商品名」「参考価格」「価格」「メーカー」「販売者」を表示します。また、参考価格と価格は在庫がある場合のみ表示し、さらに、Amazonプライムの対象商品であれば「プライム」アイコンを表示するようにしています。
- ※「プライム」アイコンの画像は個別に用意する必要があります
- ※商品画像の「width」と「height」は250で決め打ちにしていますが、これはAMP対応のためです
{{#Items}}
<div class="az-item">
{{#Item}}
{{#aalb}}
<a href="{{DetailPageURL}}" target="_blank">
<p class="img"><img width="250" height="250" src="{{MediumImageURL}}"></p>
<div class="info">
<p>{{Title}}</p>
<ul>
{{#InStock}}
{{#Saving}}
<li>参考価格:{{StrikePrice}}</li>
{{/Saving}}
<li>価格:<span class="price">{{CurrentPrice}}</span>{{#Prime}}<img width="52" height="13" src="/shared/images/arrow_prime.png" alt="プライム">{{/Prime}}</li>
{{/InStock}}
{{#By}}
<li>メーカー:{{By}}</li>
{{/By}}
{{#Merchant}}
<li>販売者:{{Merchant}}</li>
{{/Merchant}}
</ul>
</div>
{{/aalb}}
{{/Item}}
</a>
</div>
{{/Items}}オリジナルのテンプレートの情報を入力したら、「Save」で保存します。

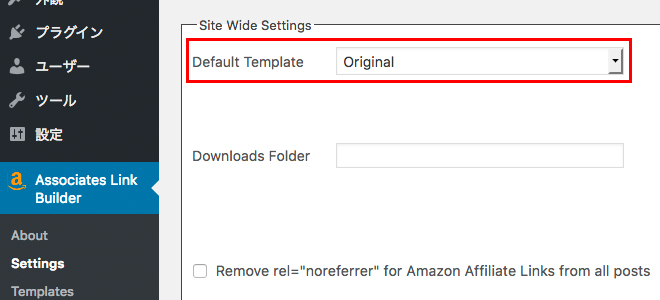
再び「Settings」に移動し、デフォルトのテンプレートを「Original」に変更します。「Default Template」のプルダウンにて「Original」を選択します。
- ※これで投稿画面でのショートコード挿入時、作成したテンプレートが適用されます

「Check here〜」にチェックを入れ、「Save Changes」をクリックして保存します。

⑤体裁を整えるためにcssを追加
設定したテンプレートのマークアップにあわせ、以下のcssを追加します。使用しているテーマに合わせて、細かい箇所は弄んでください。
- ※レスポンシブにも対応しています
div.az-item{
transition:all 0.15s ease;
border:1px solid #ddd;
margin-bottom:20px;
}
div.az-item a{
padding:10px;
display:block;
}
div.az-item a:before,
div.az-item a:after{
content:"";
display:table;
}
div.az-item a:after{
clear:both;
}
div.az-item a p.img{
width:21%;
float:left;
text-align:center;
}
div.az-item a p.img img{
width:auto;
height:auto;
}
div.az-item a div.info{
width:76%;
float:right;
overflow:hidden;
}
div.az-item a div.info p{
margin-bottom:5px;
text-decoration:underline;
}
div.az-item a div.info :not(p){
color:#333;
text-decoration:none;
}
div.az-item a div.info ul{
font-size:0.8rem;
}
div.az-item a div.info ul li span.price{
margin-right:5px;
display:inline-block;
color:#900;
font-size:1rem;
}
div.az-item a:hover div.info p{
text-decoration:none;
}
div.az-item:hover{
border:1px solid #387922;
}
@media screen and (max-width:540px){
div.az-item a div.info p{
font-size:0.7rem;
}
div.az-item a div.info ul{
font-size:0.7rem;
}
div.az-item a div.info ul li span.price{
font-size:0.75rem;
}
}⑥投稿画面からショートコードでリンクを設置
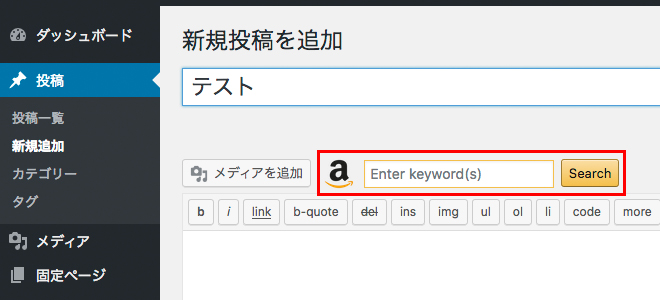
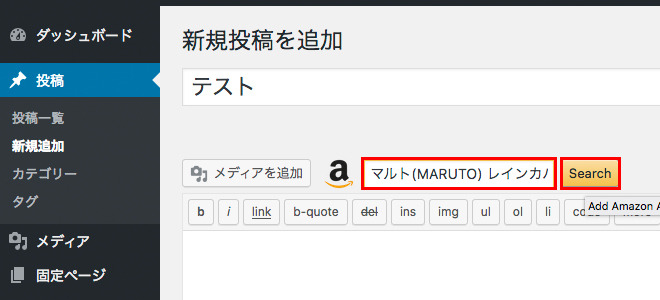
これでやっと全ての準備が整いました。投稿画面からリンクを設置してみたいと思います。投稿画面には、Amazonアソシエイトのリンクを設置できるUIが追加されています。

試しに、こちらの記事で紹介している「マルト(MARUTO) レインカバー・前用・上下セット D-5FC+OP ブルー」へのリンクを設置してみたいと思います。キーワードを入力し、「Search」をクリックします。

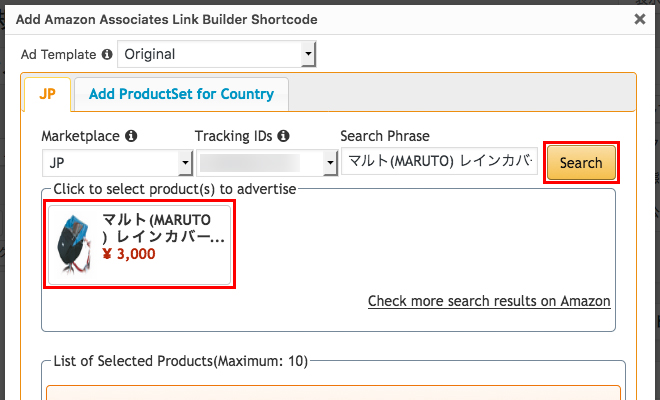
商品追加のダイアログが立ち上がります。目当ての商品が表示されたら、商品をクリックします。
- ※「Ad Template」には先ほど設定した「Original」がデフォルトで選択されているかと思います
- ※商品識別番号(ISBN/ASIN)で検索してもOKです
- ※しばしばエラーが起きることがあるので、商品がうまく表示されない時は再度「Search」をクリックしてみてください

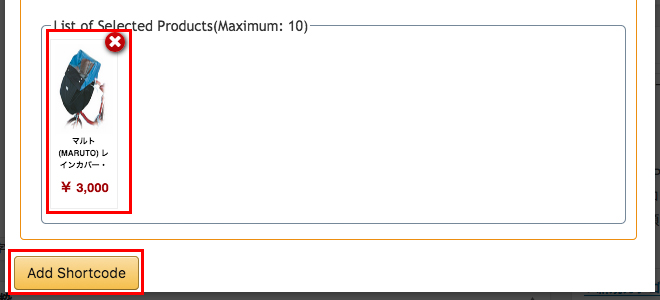
画面下の「List of Selected Products」に追加されたことを確認したら、「Add Shortcode」をクリックします。

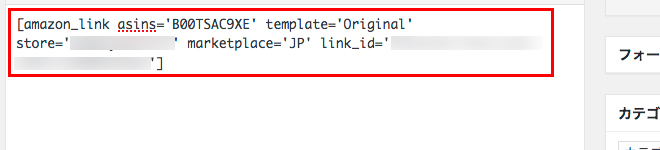
投稿画面のエディタにショートコードが追加されました。

生成されたページを開くと、Amazonアソシエイトへのリンクが下の画像のような見た目で表示されている事が確認できます。

⑦リンクが正しく動作していることを確認
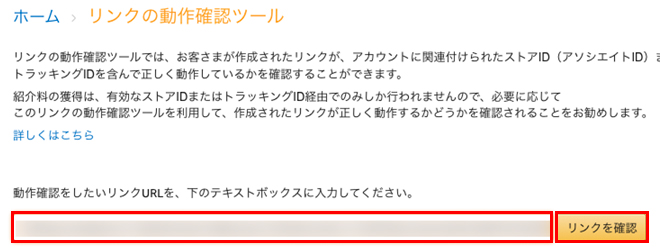
設置されたリンクが正しくアカウントと紐付けされているかどうか確認するには、Amazonから提供されている以下のリンク動作確認ツールで確認することができます。
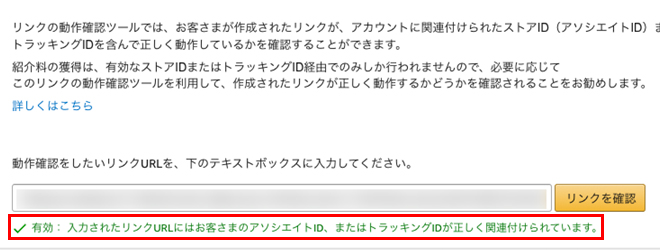
リンクURLを入力し、「リンクを確認」をクリックします。

「有効〜」と表示されればOKです。設置したAmazonアソシエイトのリンクは正しくアカウントに紐付けされています。

まとめ
Associates Link Builderはとてもよいプラグインですが、日本語で解説されている記事が少ないのがたまにキズです。少し玄人向けのためか評価も低いようですが、必要最低限の機能を備えたシンプルでとてもよいプラグインだと思います。
Amazonアソシエイトへのリンクを設置するという目的において、プレーンなHTMLかつ自由なマークアップで生成できるだけでも、このプラグイン一択ではないかといってもいいくらい、個人的には今のところ気に入っています。
Associates Link Builder、とてもおすすめです。Amazonアソシエイトへのリンク設置の際、ぜひ本記事がご参考になれば幸いです。
- 【WordPress】WordPressを4.9.2から4.9.3→4.9.4へアップグレードしました

- 【AMP対応サイトは注意】Associates Link Builder 1.6.0で謎の1px画像が表示される現象を回避する方法

この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。










この記事にコメントする