GoogleマップのiframeをレスポンシブWebデザインで埋め込む方法
Web2016年10月17日

GoogleマップのWebサイトへのiframe埋め込みは、発行されるソースコードそのままだとスマートフォンなどでスクリーンの横に飛び出してしまいますが、ちょっとしたcssの工夫でスクリーン幅に応じたサイズで表示、すなわちレスポンシブWebデザインにすることが可能です。本記事ではGoogleマップのiframeをレスポンシブWebデザインにする方法をご紹介いたします。
サンプルコード
html
<div class="google-map size-○○p">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.486897005136!2d139.68991201541513!3d35.68963418019246!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188cd4b71a37a1%3A0xf1665c37f38661e8!2z5p2x5Lqs6YO95bqB!5e0!3m2!1sja!2sjp!4v1474611388564" width="横幅" height="縦幅" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>- ※上記のサンプルは都庁の地図を表示します
css
.google-map{
position:relative;
padding-top:30px;
height:0;
overflow:hidden;
}
.google-map.size-○○p{
padding-bottom:○○%;//縦幅÷横幅×100の値を記述
}
.google-map iframe,
.google-map object,
.google-map embed{
position:absolute;
top:0;
left 0;
width:100%;
height:100%;
}使い方
①Googleマップでiframeの埋め込みコードを取得
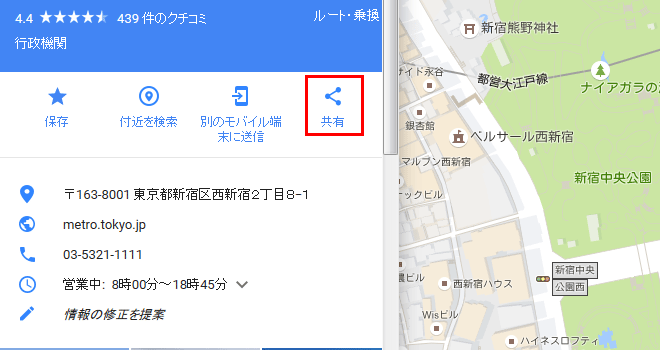
まず、Googleマップで表示したい地図の画面へ移動し、[共有]をクリックします。

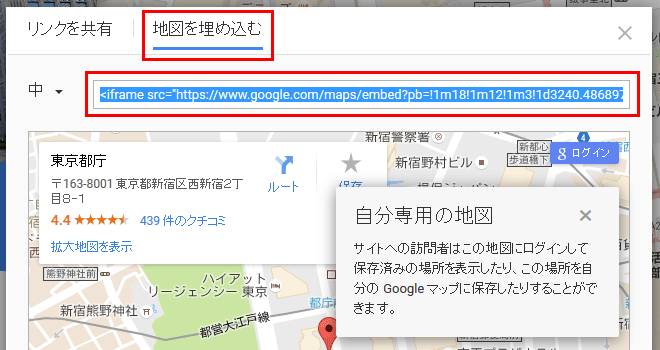
次に、[地図を埋め込む]のタブをクリックすると、iframe埋め込み用のソースコードが表示されます。
これをコピーし、サンプルコードのように<div class="google-map size-○○p">~</div>で括ります。

②サイトデザインに応じて横幅と縦幅を記述
サイトのデザインやテーマに応じて、iframeの大きさを決めます。
埋め込んだiframeソースコードのwidthとheightの値を設定してください。
width="横幅" height="縦幅"③iframeの縦横比に応じてcssを指定
縦横比に応じてpadding-bottomの値が変わります。例えば、widthの値が660でheightの値が450の場合、450÷660×100は68.1となるため、cssは以下のように記述します。
.google-map.size-68p{
padding-bottom:68.1%;//縦幅÷横幅×100の値を記述
}④記述したcssのセレクタに応じて、htmlのclass名を記述します。
<div class="google-map size-68p">- ※地図に応じて縦横比を変えたい場合は、その分cssを追加すれば様々なサイズに対応可能
まとめ
本記事の対応を行うことでスマートデバイスのユーザーにも適したサイズでのGoogleマップの表示が可能となります。
ご紹介したサンプルコードは、ある程度サイトのデザインやテーマ問わず使えますので、レスポンシブWebデザインを採用しているサイトであればぜひご活用いただければ幸いです。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。













この記事にコメントする