【おすすめ!】Googleアナリティクスのイベント計測記述をjsに記述して管理する方法
Web2017年4月19日

Googleアナリティクスのイベントトラッキングを活用して、ダウンロードやクリック、または動画再生などのあらゆる「イベント」の回数を計測することができます。今回Web屋の芝生DIYでも、どれだけグローバルナビがクリックされているかを調査すべく、イベントトラッキングを仕込んでみました。よくaタグに直接onclick~で記述されることが多いですが、本記事ではhtmlに直接記述するのではなく、js側からイベントトラッキングを行う方法をご紹介させていただきたいと思います。
そもそもなぜイベント計測をしようと思ったか
Web屋の芝生DIYは、テーマを絞らない雑記ブログ(サイト)です。芝生やDIY等のライフハックやWeb制作情報など様々なテーマを取り扱っています。そういったサイトでどれだけグローバルナビがクリックされているかを検証すべく、今回クリックイベントを仕込みました次第です。
PCで閲覧する場合はグローバルナビが常に表示されていても問題ないのですが、スマートフォン時はこのグローバルナビがそこそこ縦幅を取るので、ハンバーガーにして折りたたむべきかそれとも現状のように常にヘッダーに表示しておくべきか悩みどころだったんですよね。
ハンバーガーにしてグローバルナビを折りたためば、記事単体で見た場合はより記事本文がファーストビューでより見えやすくなり、かつクローズアップされます。ですがその反面、サイトの横遷移においてユーザーに1つアクションを強いる事にもつながります。
そこで今回のクリックイベント計測の結果をもって、現状維持でいくべきかスマートフォン時は折りたたむべきか判断したいと思ったわけです。
イベント計測の仕込みは、jsにまとめて記述することに
よくこの手のGoogleアナリティクスのイベントトラッキングの記述例についてググると、htmlのaタグに直接記述する方法はいくらでも出てきますが、個人的にはhtmlソースを汚すことになるなと感じますし、「今どこにイベント計測を仕込んであるのか」の管理が数が増えてくると難しくなってきます。
対象ページが全て共通のjsを読み込んでいることが前提条件となりますが、1つのjsにまとめておくことで非常に管理しやすくなります。
サンプルコード
以下のスクリプトでjs側にクリックイベント計測を実行させることが可能です。
(function () {
$(function(){
$('任意のセレクタ a').click(function(){
ga('send','event','イベントカテゴリ','イベントアクション','イベントラベル');
});
});
})(jQuery);| イベントカテゴリ | 任意のカテゴリ名を設定します。
|
|---|---|
| イベントアクション | 任意のアクション名を設定します。
|
| イベントラベル | 任意のラベル名を設定します。
|
Web屋の芝生DIYではグローバルナビにある6つのリンクを計測できるよう、以下の様に記述しています。
(function () {
$(function(){
//芝生の選び方
$('header nav ul li.select a').click(function(){
ga('send','event','gnav','click','select');
});
//芝生の購入
$('header nav ul li.buy a').click(function(){
ga('send','event','gnav','click','buy');
});
//芝生の張り方
$('header nav ul li.plant a').click(function(){
ga('send','event','gnav','click','plant');
});
//芝生の手入れ
$('header nav ul li.maintenance a').click(function(){
ga('send','event','gnav','click','maintenance');
});
//芝生の道具
$('header nav ul li.tool a').click(function(){
ga('send','event','gnav','click','tool');
});
//芝生のマイホームブログ
$('header nav ul li.blog a').click(function(){
ga('send','event','gnav','click','blog');
});
});
})(jQuery);- ※jQueryを読み込んでいる場合のスクリプトとなります
Googleアナリティクスの管理画面で計測を確認
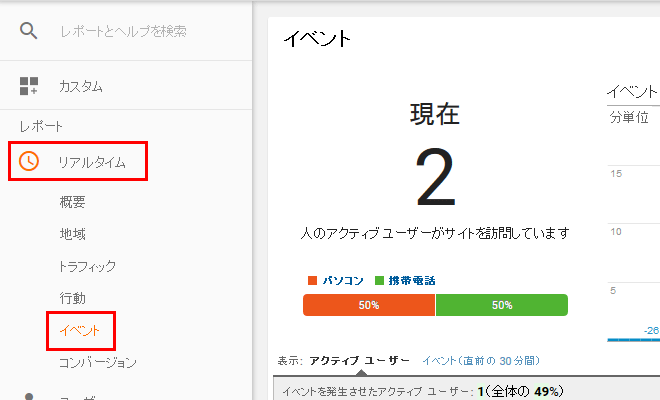
管理画面、[リアルタイム]-[イベント]にアクセスします。

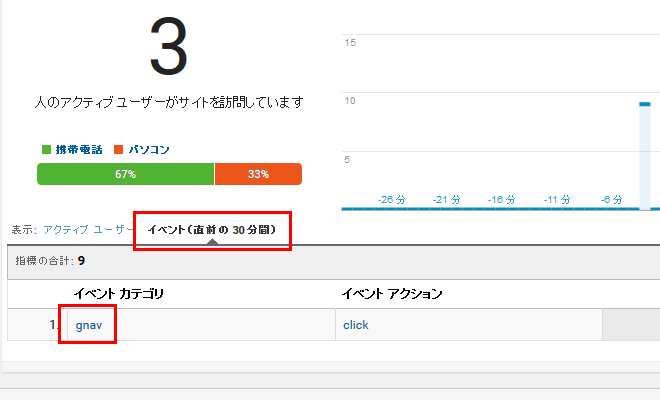
「イベント(直前の 30 分間)」から計測されていることが確認できます。

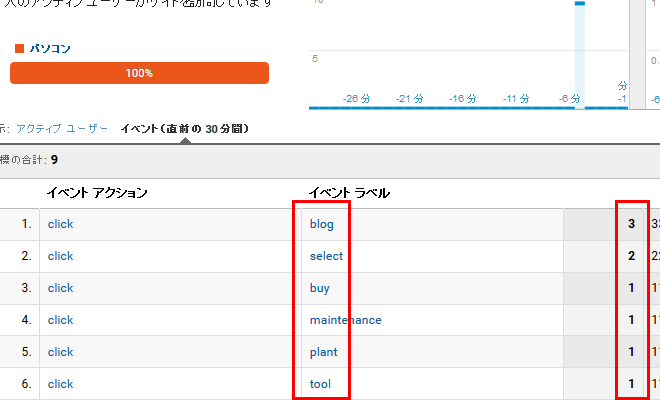
設定したイベントカテゴリ「gnav」をクリックすると、さらに設定したラベルごとのクリック数が確認できます。

もし表示されていない場合は、セレクタ記述などが間違っていないか、またフィルタ設定でご自身のアクセスが除外されていないか確認してみましょう。
まとめ
ご紹介させていただいた方法であれば、イベント計測をやめる時もまた追加したい時も、1つのjsで管理できるのでメンテナンスが非常に楽になります。とりあえず1ヶ月様子をみて、あまりにもアクセスに対しクリックが少なければスマートフォンではハンバーガーアイコンに折りたたむ実装を行いたいと思います。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。














この記事にコメントする