【高さ揃えの決定版!】レスポンシブにも対応したjQueryの高さ揃えプラグイン「matchHeight」の使い方
Web2017年6月16日

個人的にあまりjs開発でプラグインに頼るのは好きではないのですが、このコンテンツの高さを揃えるプラグイン「matchHeight」だけは本当に便利で重宝するので、結構な頻度でお世話になっています。わりと前からあるプラグインですが、本記事ではjQueryのプラグイン「matchHeight」の使い方についてご紹介させていただきたいと思います。
ダウンロード
GitHubからダウンロードすることが可能です。
- ※以下リンク先にある「jquery.matchHeight.js」というファイルがプラグインになります
デモ
以下のサイトでデモを確認することが可能です。
「matchHeight」の特徴
jQueryのプラグイン「matchHeight」の特徴は大きく以下の3点です。
- 対象のセレクタに対して1行で機能を適用可能
- レスポンシブWebデザインに対応
- ボックス内でボックス毎にグルーピングして高さ揃え
対象のセレクタに対して1行で機能を適用可能
プラグインを読み込んだ後は、以下のようにして簡単に高さ揃えを行いたいセレクタを指定するだけです。jQueryやjsの深い知識が無くても簡単に高さ揃えの機能を実装することができます。
$('高さ揃えしたいセレクタを包括している要素').find('高さ揃えしたいセレクタ').matchHeight();レスポンシブWebデザインに対応
例えば、960px以上の場合は4カラム、それ以下の場合は2カラムにしたい、という場合も特にjs側で何か対応する必要はありません。「matchHeight」はカラム数の可変やスクリーンサイズの可変に応じて高さ揃えを実行し直すため、常に高さを揃えてくれます。私がこのプラグインを使用しているのもこの機能によるところが大きいですね。
ボックス内でカラム毎にグルーピングして高さ揃え
かゆいところに手が届くのも「matchHeight」のイイところです。例えばA、B、C、Dの横並びのカラムがあったとして、AとB、CとDでそれぞれ高さを揃える必要があるようなデザインであっても、以下のようにhtmlでclassを命名するだけで簡単にカラムごとにグルーピングしたうえでの高さ揃えを行うことができます。
<div class="grid-4">
<div class="col" data-mh="item-a">
<div class="col-inner">
<p><strong>「data-mh="item-a"」を指定</strong><br>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!--col-inner-->
</div><!--col-->
<div class="col" data-mh="item-a">
<div class="col-inner">
<p><strong>「data-mh="item-a"」を指定</strong><br>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!--col-inner-->
</div><!--col-->
<div class="col" data-mh="item-b">
<div class="col-inner">
<p><strong>「data-mh="item-b"」を指定</strong><br>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!--col-inner-->
</div><!--col-->
<div class="col" data-mh="item-b">
<div class="col-inner">
<p><strong>「data-mh="item-b"」を指定</strong><br>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!--col-inner-->
</div><!--col-->
</div><!--grid-4-->サンプルコード
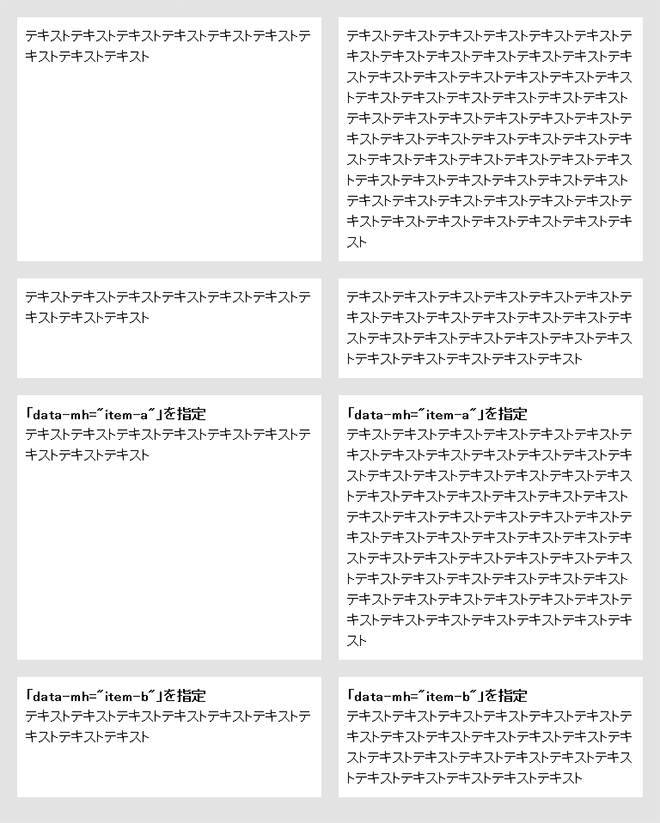
実際に「matchHeight」を使ってサンプルを作ってみました。ご紹介させていただくコードで以下の様な高さ揃えを実現することができます。
PCサイズ時

SPサイズ時

HTML
<div id="container">
<div class="grid-4 match-height4">
<div class="col">
<div class="col-inner">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!--col-inner-->
</div><!--col-->
<div class="col">
<div class="col-inner">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!--col-inner-->
</div><!--col-->
<div class="col">
<div class="col-inner">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!--col-inner-->
</div><!--col-->
<div class="col">
<div class="col-inner">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!--col-inner-->
</div><!--col-->
</div><!--grid-4-->
<div class="grid-4">
<div class="col" data-mh="item-a">
<div class="col-inner">
<p><strong>「data-mh="item-a"」を指定</strong><br>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!--col-inner-->
</div><!--col-->
<div class="col" data-mh="item-a">
<div class="col-inner">
<p><strong>「data-mh="item-a"」を指定</strong><br>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!--col-inner-->
</div><!--col-->
<div class="col" data-mh="item-b">
<div class="col-inner">
<p><strong>「data-mh="item-b"」を指定</strong><br>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!--col-inner-->
</div><!--col-->
<div class="col" data-mh="item-b">
<div class="col-inner">
<p><strong>「data-mh="item-b"」を指定</strong><br>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!--col-inner-->
</div><!--col-->
</div><!--grid-4-->
</div><!--container-->
css
*{margin:0;padding:0;}
div#container{
max-width:1140px;
margin:0 auto;
padding:20px 20px 10px 20px;
background:#e3e3e3;
}
div.grid-4{
max-width:1140px;
margin:0 auto;
clear:both;
}
div.grid-4 .col{
width: calc((100% - 20px * 3) / 4);
margin:0 20px 20px 0;
background:#fff;
float:left;
border-box:box-sizing;
}
div.grid-4 .col:nth-child(4n){
margin-right:0;
}
div.grid-4 .col .col-inner{
padding:10px;
}
div.grid-4 .col p{
line-height:1.5;
}
div.grid-4 .col p strong{
line-height:1.5;
}
div.grid-4:after{
content:"";
clear:both;
display:table;
}
@media screen and (max-width: 960px) {
div.grid-4 .col{
width: calc((100% - 20px * 1) / 2);
}
div.grid-4 .col:nth-child(2n){
margin-right:0;
}
}
js
$(function(){
'use scrict';
$(function(){
$('.match-height4').find('.col').matchHeight();
});
});- ※jQueryを読み込んでいる場合のスクリプトとなります
解説
サンプルではPCサイズ時は4カラムのグリッド構成とし、スクリーンサイズ960px以下では2カラムとなるようなcssを記述しています。上段のブロックではセレクタ「.match-height4」に対し4カラム全ての高さを揃えています。プラグインを読み込んだうえで.matchHeight()を対象のセレクタに実行させることで自動的に高さを揃えてくれます。前述のとおりカラム数やスクリーンサイズの可変によって実行し直すため、jsは本当にこれだけでOKです。
下段のブロックではjsでセレクタは指定せず、htmlにてdata-mh要素を使って命名することでカラムをグルーピングすることで高さ揃えを行っています。
まとめ
冒頭で述べたとおりWebサイトを設計する際に極力プラグインは使わないようにしているのですが、「matchHeight」だけは本当に便利でコンテンツの高さ揃えを行う際は必ずと言っていいほど活用させていただいています。
レスポンシブWebデザインでコンテンツの高さ揃えを行いたい場合は、ぜひ本記事をご参考にしていただけますと幸いです。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。












この記事にコメントする