【WordPress】特定のページを親とした固定ページの一覧ページを作成する方法
WordPress2017年8月4日

先日、カテゴリー「Web」の記事ではちょくちょく作成したjsのサンプルなどをご紹介させていただいていますが、動作確認できるページを作れるようにWordPressをカスタマイズしました。あわせてこれらを一覧化したページも設けたいと思い、特定の固定ページ(親ページ)に紐づいた子供ページを一覧で表示する機能も追加しましたので、カスタマイズ方法をご紹介させていただきたいと思います。
導入手順
①一覧表示用テンプレートを作成
まずは、特定の固定ページのテンプレートを表示させるためのテンプレートを1つ追加します。Web屋の芝生DIYでは以下のようなソースコードでテンプレートを1つ追加しました。
<?php
/*
Template Name:デモページインデックステンプレート
*/
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title><?php hierarchical_title('|'); ?></title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="description" content="<?php echo get_the_excerpt(); ?>">
<meta property="og:type" content="website">
<meta property="og:site_name" content="Web屋の芝生DIY">
<meta property="og:url" content="<?php the_permalink() ?>">
<meta property="og:image" content="/shared/images/ogp.png">
<meta property="og:title" content="<?php the_title(); ?> | Web屋の芝生DIY">
<meta property="og:description" content="<?php echo get_the_excerpt(); ?>">
<link rel="stylesheet" href="/shared/css/basic.css" media="all">
</head>
<body class="lyt-main">
<?php get_header(); ?>
<div id="content">
<?php breadcrumb(); ?>
<main>
<div id="main-inner">
<h1 class="hdg-l1-01"><span><?php the_title(); ?></span></h1>
<ul class="list-link-01">
<?php
$parentId = 親ページのID;//ここに一覧で表示する固定ページのIDを指定
$args = 'posts_per_page=-1&post_type=page&orderby=menu_order&order=asc&post_parent='.$parentId;query_posts($args);
if (have_posts()) :
$count = 1;
while (have_posts()) :
the_post();
if ( ( $count % 2 ) > 0 ) {
$layout = 'odd';
} else {
$layout = 'even';
}
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php $count++;endwhile;endif;wp_reset_query();?>
</ul>
<?php include( TEMPLATEPATH . '/ad-col1-bottom.php' ); ?>
</div><!--/#main-inner-->
</main>
</div><!--/#content-->
<?php get_footer(); ?>コンテンツの表示箇所に、「<?php the_content(); ?>」と本文を反映するのではなく、以下のソースを埋め込んでおくのがポイントです。
<ul class="list-link-01">
<?php
$parentId = 親ページのID;//ここに一覧で表示する固定ページのIDを指定
$args = 'posts_per_page=-1&post_type=page&orderby=menu_order&order=asc&post_parent='.$parentId;query_posts($args);
if (have_posts()) :
$count = 1;
while (have_posts()) :
the_post();
if ( ( $count % 2 ) > 0 ) {
$layout = 'odd';
} else {
$layout = 'even';
}
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php $count++;endwhile;endif;wp_reset_query();?>
</ul>親ページのIDは、ページの編集画面のURLに表示されている「?post=」の値を引用すればOKです。
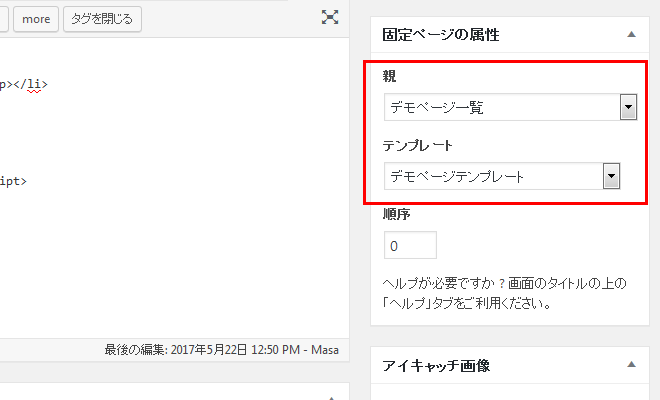
②子供ページにて作成した親ページを指定
一覧に表示したい子供ページを作成し、編集画面で一覧表示用として作成した親ページを選択して保存します。

これで以下のページのように特定の固定ページを親とする一覧ページが作成できました。
まとめ
通常、あまりWordPressでブログを運営するうえであまりやらない事かもしれませんが、今回jsなどのデモを実際にご紹介するにあたって、Qiitaなどの外部サービスを利用するのではなく、あくまでも自サイト内で完結させたいという意図から、今回のカスタマイズを行いました。
カスタム投稿などでも同じようなことができるかとは思いますが、固定ページで特定のページ一覧を実装したい場合は、本記事をご参考にしていただければ幸いです。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。











この記事にコメントする