【WordPress】パンくずリストを構造化データ(JSON-LD)で記述する方法をご紹介
WordPress2018年2月5日

パンくずリストは、もはや息を吸うのと同じくらい当たり前のものとして皆さんWebサイトに設置しているのではないでしょうか?パンくずリストはSEO対策としてGoogleにサイト構成を正しく伝えるために不可欠なものですが、よりこの構造を正しく伝えるために、今回パンくずリストの「構造化データ」をソースに追加しました。
本記事では、WordPressにて簡単にパンくずリストの構造化データをマークアップする方法をご紹介させていただきたいと思います。
「構造化データとは?」
簡単に言えば、リッチスニペット(画像、パンくず、評価、価格、イベント、検索窓など)を検索結果に表示させることが可能になる記述のことです。表示するためには検索エンジンのクローラーに情報を伝える必要がありますが、これをhtmlに記述したものが「構造化データ」です。
パンくずの「構造化データ」を記述しておくとどうなるか
本記事ではパンくずリストの構造化データについて詳しく説明させていただきますが、「構造化データのマークアップ」を記述しておくことでどうなるのか、先に見せちゃいたいと思います。
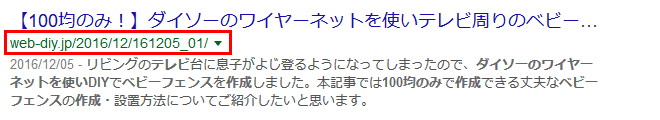
「構造化データ」記述前
以下はWeb屋の芝生DIYのとある記事の検索結果です。赤枠の場所に、URLが表示されています。

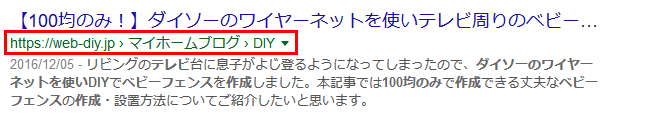
「構造化データ」記述後
「https://web-diy.jp › マイホームブログ › DIY」と表示されています。このように、パンくずリストの構造化データをhtmlに記述しておくと、サイト構造(パンくずリスト)をGoogleに通知し、検索結果に反映させることが可能になります。

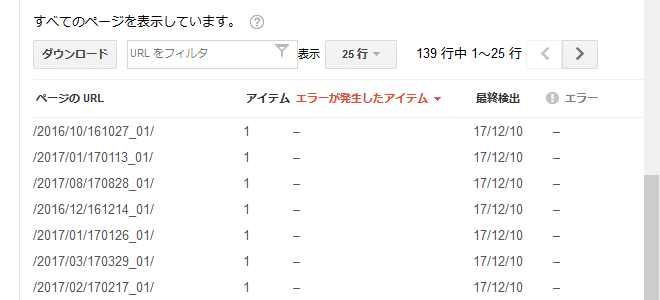
Google Search Consoleにも反映される
正しく記述された構造化データをクローラーが検知してしばらくすると、Google Search Consoleで正しく認識されているURLリストや内容を確認することができます。

マークアップ方法
今回は、WordPressの記事ページに対し構造化データのマークアップを記述したいと思います。
single.php
html上のどこに記述しても動作しますが、</head>の手前が無難ですね。
<script type="application/ld+json">{
"@context":"http://schema.org",
"@type":"BreadcrumbList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"item":{
"@id":"/",
"name":"Web屋の芝生DIY"
}
},{
"@type":"ListItem",
"position":2,
"item":{
"@id":"/blog/",
"name":"マイホームブログ"
}
},{
"@type":"ListItem",
"position":3,
"item":{
"@id":"<?php $category = get_the_category();if($category[0]){echo ''.get_category_link( $category[0]->term_id ).'';}?>",
"name":"<?php $category = get_the_category();echo $category[0]->cat_name;?>"
}
},{
"@type":"ListItem",
"position":4,
"item":{
"@id":"<?php echo(empty($_SERVER['HTTPS']) ? 'https://':'https://').$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];?>",
"name":"<?php the_title();?>"
}
}
]
}</script>実際に出力されるソース
<script type="application/ld+json">{
"@context":"http://schema.org",
"@type":"BreadcrumbList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"item":{
"@id":"/",
"name":"Web屋の芝生DIY"
}
},{
"@type":"ListItem",
"position":2,
"item":{
"@id":"/blog/",
"name":"マイホームブログ"
}
},{
"@type":"ListItem",
"position":3,
"item":{
"@id":"/category/diy/",
"name":"DIY"
}
},{
"@type":"ListItem",
"position":4,
"item":{
"@id":"/2016/12/161205_01/",
"name":"【100均のみ!】ダイソーのワイヤーネットを使いテレビ周りのベビーフェンスをDIYで作成;"
}
}
]
}</script>1行に圧縮すればソースもすっきり
Web屋の芝生DIYでは改行や半角スペースはすべて削除し1行にすることで、容量の最小化および全体のソースの視認性を保つようにしています。
<script type="application/ld+json">{"@context":"http://schema.org","@type":"BreadcrumbList","itemListElement":[{"@type":"ListItem","position":1,"item":{"@id":"/","name":"Web屋の芝生DIY"}},{"@type":"ListItem","position":2,"item":{"@id":"/blog/","name":"マイホームブログ"}},{"@type":"ListItem","position":3,"item":{"@id":"<?php $category = get_the_category();if($category[0]){echo ''.get_category_link( $category[0]->term_id ).'';}?>","name":"<?php $category = get_the_category();echo $category[0]->cat_name;?>"}},{"@type":"ListItem","position":4,"item":{"@id":"<?php echo(empty($_SERVER['HTTPS']) ? 'https://':'https://').$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];?>","name":"<?php the_title();?>"}}]}</script>解説
この記述はJSON-LDという形式となり、Javascriptとしてhtml上解釈されます。今回パンくずリストの構造化データになるので、「@type」は「BreadcrumbList」とします。
「itemListElement」以降は階層構造を記述していきます。「position」は階層を示しており、サイトトップは「1」とし、以降は階層が深くなるたびに「2」「3」「4」となっています。
「@id」「name」にはそれぞれ該当する階層のページ名とURLを記述します。ここはフルパスでもルートパスでもどちらでもよいです。2階層目までは固定なので静的に記述し、3階層目と4階層前目は以下のように、WordPressで動的に生成するようにしました。
3階層目
"@type":"ListItem",
"position":3,
"item":{
"@id":"<?php $category = get_the_category();if($category[0]){echo ''.get_category_link( $category[0]->term_id ).'';}?>",
"name":"<?php $category = get_the_category();echo $category[0]->cat_name;?>"
}4階層目
"@type":"ListItem",
"position":4,
"item":{
"@id":"<?php echo(empty($_SERVER['HTTPS']) ? 'https://':'https://').$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];?>",
"name":"<?php the_title();?>"
}SEO効果について
2018年2月現在、構造化データのマークアップはあくまでもクローラーとの親和性と検索結果における情報の精度を高めるためのものであり、直接的に検索結果の順位に影響するものではありません。
しかし、パンくずリストの構造化を例に取ると、ユーザーにとっては属するカテゴリや親ページが「大まかに」把握できるようになるため、リンクをクリックする「きっかけ」になりえると言えるでしょう。
Googleから「構造化データのマークアップをランキングアルゴリズムに組み込むかもしれない」という発言もあったことから、将来的に検索結果のランキング反映の指標の1つになりえる可能性もあります。
まとめ
JSON-LDで記述する構造化データは既存の見た目に影響する心配がないので、既存のサイトに組み込むのは難しくありません。静的サイトの場、合1ページ毎に記述しなければいけないので大変ですが、WordPressをはじめ何かしらのCMSを積んでいれば、一度組み込むことで自動的に構造化データを記述することが可能になります。
既にコンテンツの改善や被リンクの獲得等、基本的なSEO対策は日々実現できているという状況であれば、一歩先を見据えた対策として、構造化データの組み込みを考えてみてはいかがでしょうか。本記事がご参考になれば幸いです。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。











この記事にコメントする