【超簡単!】Sublime Text3にSCSSパッケージをインストールしてSassファイルをサクサク編集するまでの手順
Web2016年12月15日

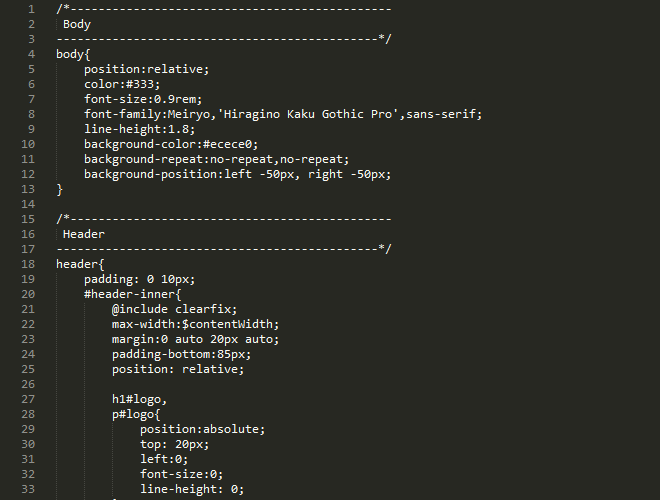
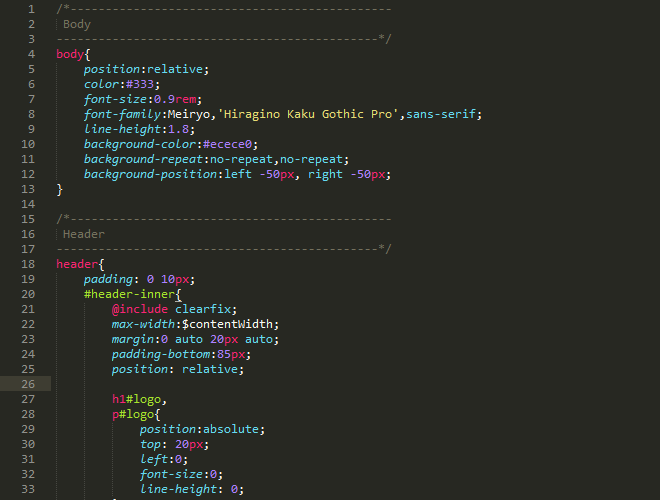
Sublime Text3でSassファイル(.scss)を編集する際、SCSSパッケージをインストールしていないと以下のように編集はできるものの全てのテキストが真っ白で、秀丸などのテキストエディタで編集するのと変わりありません。

そこで、Sublime Text3にSCSSパッケージをインストールすることでSassファイルの編集環境を整えます。本記事ではSCSSパッケージをSublime Text3にインストールする方法をご紹介いたします。
- ※まだSublime Text3をインストールしていない場合は、以下の記事を参考にまずはSublime Text3のインストールを行ってください
Sublime Text3にSCSSパッケージをインストールする手順
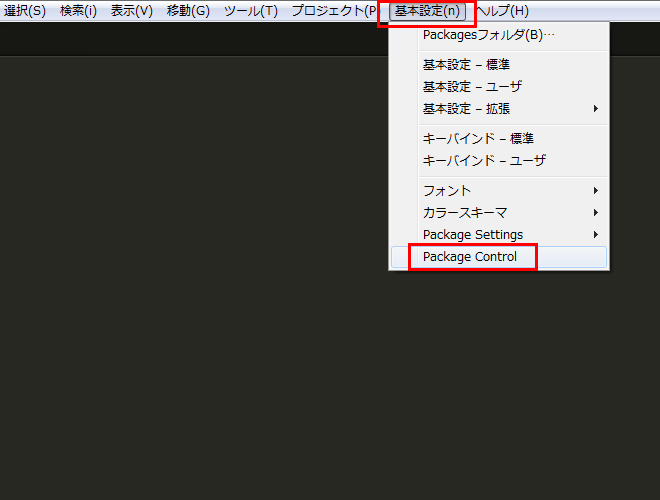
メニューの[基本設定]-[Package Control]をクリックします。

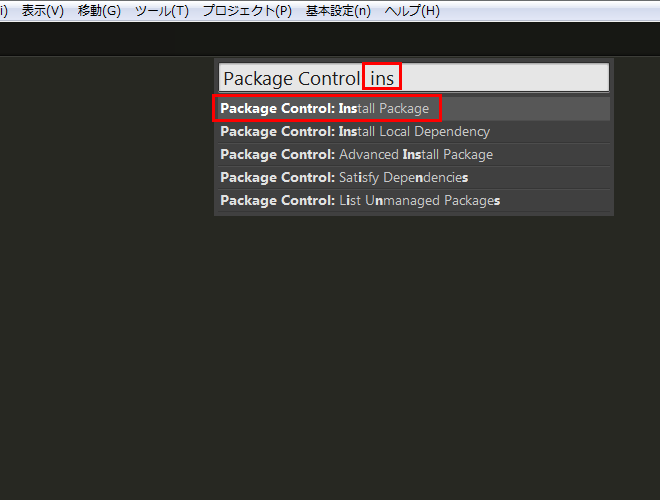
ウインドウが表示されたら[ins]と入力し、[Package Control:Install Package]をクリックします。

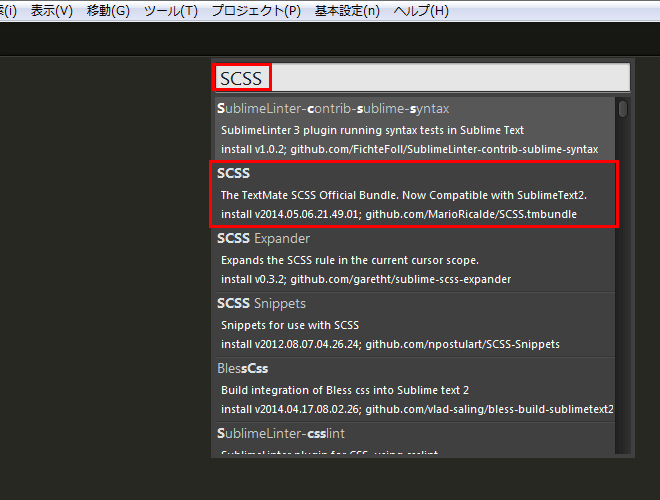
続けて表示されたウインドウで[SCSS]と入力し、SCSSのパッケージをクリックします。

これでSCSSパッケージのインストールは完了です。
コードカラーリングがSassファイルの仕様になりました。もちろんコードヒントなども使えるようになっています。

まとめ
Sublime Text3にSCSSパッケージをインストールして開発を行うと、よりクオリティの高い設計を素早く行うことが可能となります。
SCSSパッケージ導入の際はぜひ本記事をご参考にしていただければ幸いです。
- 【何気に便利!】Webサイトで画像保存を禁止する方法についてまとめてみた

- トランプ新大統領をネタにしたと思われる言語設定「Secret.ɢoogle.com You are invited!~」をGoogleアナリティクスのフィルタで除外

この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。












この記事にコメントする