【意外と簡単!】Google MapsのAPIキーを取得する手順
Web2016年12月21日

2016年12月現在Googleマップは基本的には無料で使うことができますが、Google Maps API無償版のポリシー変更により、大量のアクセスや大量のマップを使用しているサイトにおいて有料となる場合があります。
1日にマップロードが25,000回以上となると課金対象となります。また、今後はAPIキーを利用しての実装が必須となるため、本記事ではGoogle Maps APIを利用するために必要なAPIキーを取得する手順をご紹介いたします。
Google Maps APIキーを取得する手順
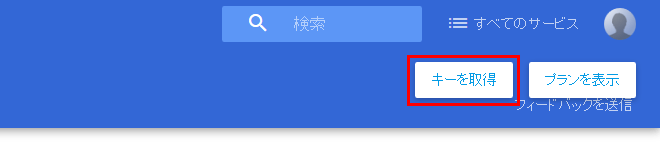
以下のURLよりGoogle Maps APIs for Webへアクセスし、[キーを取得]ボタンをクリックします。

- ※あらかじめGoogleアカウントにログインしておいてください
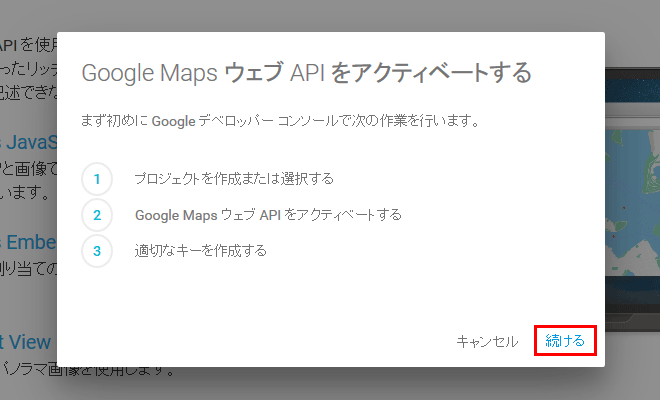
しばらくすると「Google Maps ウェブ APIをアクティベートする」のダイアログが表示されます。
[続ける]をクリックします。

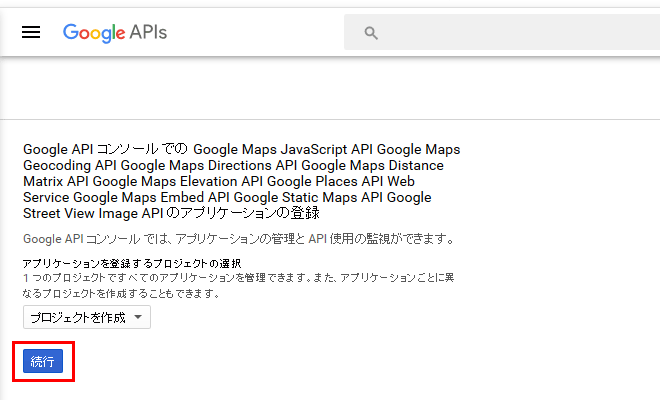
[プロジェクトを作成]を選択し、[続行]ボタンをクリックします。

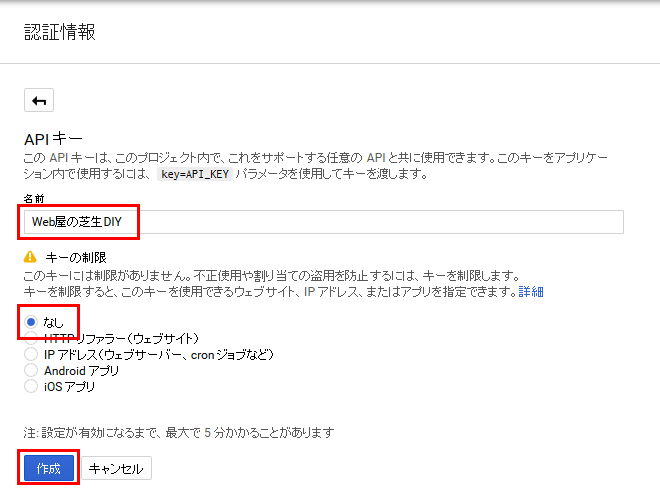
APIの作成画面に遷移します。APIキーの名前は任意で命名してOKです。ここでは[Web屋の芝生DIY]としました。キーの制限は後程設定いたしますので[なし]を選択し、[作成]ボタンをクリックします。

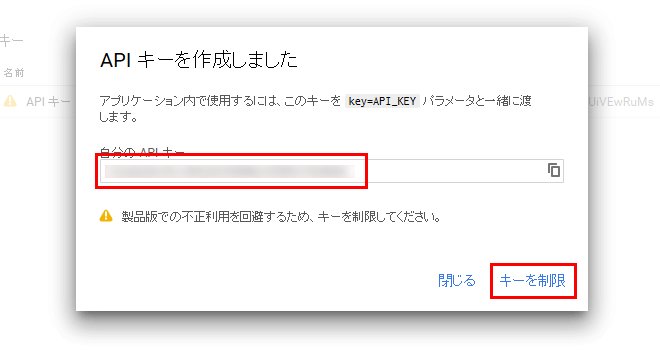
「APIキーを作成しました」のダイアログが表示されたら、[キーを制限]をクリックします。

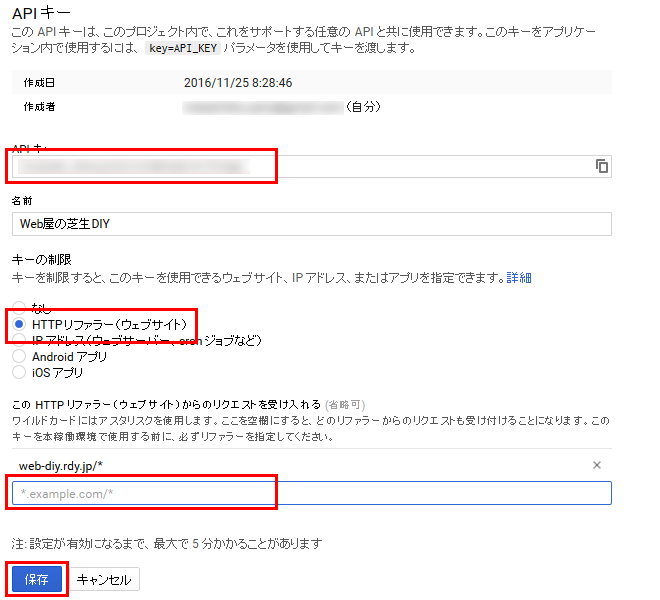
再度APIキーの設定画面が表示されます。キーの制限は[HTTPリファラ―(ウェブサイト)]を選択します。
次に、[このHTTPリファラ―(ウェブサイト)からのリクエストを受け入れる]に任意のURLを設定します。
- ※ここではWeb屋の芝生DIYのみで使えるよう、[web-diy.rdy.jp/*]と設定しました
- ※リファラを設定しておかないと、APIキーがどこのWebサイトでも使用できてしまうので必ず設定してください
入力後、[保存]をクリックします。

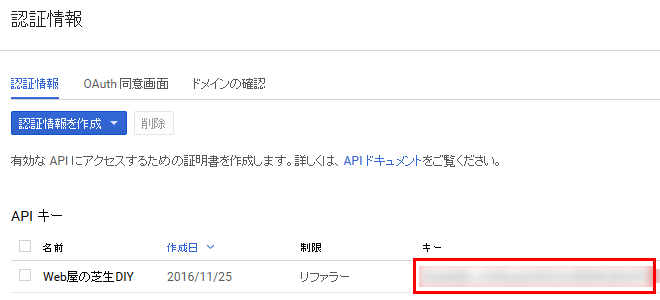
これでAPIキーの作成と設定は完了です。

APIキーの使い方
Google Maps APIを使用する場合、apiのjsを読み込みを以下のようにAPIキーのパラメータを付与して読み込めばOKです。
<script src="https://maps.googleapis.com/maps/api/js?key=●●●(APIキー)●●●"></script>ローカルで確認する場合
ローカルサーバ用のAPIキーを別に発行(「localhost/*」で登録)して実装し、本番反映する前にAPIキーだけ本番用のキーに差し替えるとよいです。
まとめ
「APIキー」などと聞くと敷居が高いように感じられるかもしれませんが、APIキーの取得自体は特にプログラムの知識が必要なわけではないのでやってみるととても簡単です。
単純に地図を表示するだけでも、今後はAPIキーがないとGoogleマップが表示されなくなる可能性が高いので、今のうちに対応しておくことをおすすめいたします。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。














この記事にコメントする