【何気に便利!】選択範囲の文字数をカウントしてくれるブックマークレットをご紹介
Web2016年11月17日

ブログの記事を執筆する際、どのくらいの文字量の記事になっているかサクッとチェックできるブックマークレットを作成しましたのでご紹介したいと思います。
ソースコード
javascript:(function()%20{%20w=window;d=document;q=w.getSelection?w.getSelection().toString():d.getSelection?d.getSelection():d.selection?d.selection.createRange().text:'';if(q)%20alert('%E3%80%8C'%20+%20q.length%20+'%E3%80%8D'%20+%20'%E6%96%87%E5%AD%97%E3%81%A7%E3%81%99%E3%80%82');%20else%20alert('%E6%96%87%E5%AD%97%E5%88%97%E3%82%92%E9%81%B8%E6%8A%9E%E5%BE%8C%E6%9C%AC%E3%83%96%E3%83%83%E3%82%AF%E3%83%9E%E3%83%BC%E3%82%AF%E3%83%AC%E3%83%83%E3%83%88%E3%82%92%E5%8F%A9%E3%81%84%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84')%20})()使い方
ブックマークレットをブラウザに追加
何でもよいので適当なページもしくは真っ白な空のページをブックマークし、遷移先のURLを上記のソースコードに変更して保存します。
これで文字数をカウントするブックマークレットを作ることができます。
カウントしたい範囲を選択し、ブックマークレットを叩く
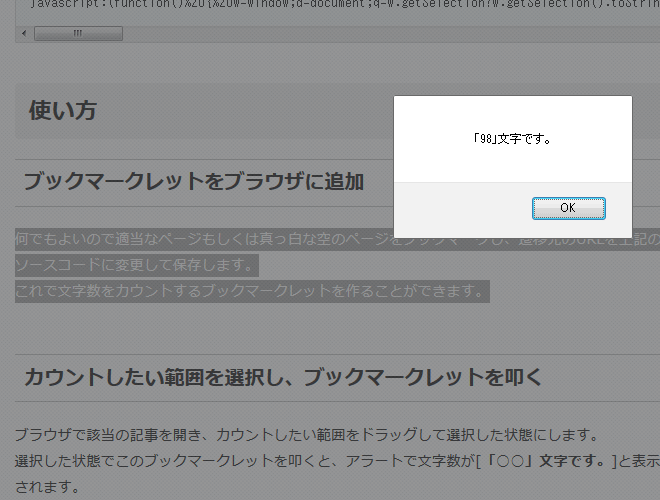
ブラウザで該当の記事を開き、カウントしたい範囲をドラッグして選択した状態にします。
選択した状態でこのブックマークレットを叩くと、アラートで文字数が[「○○」文字です。]と表示されます。

まとめ
ドラッグ→クリック、というシンプルな動作で簡単に文字数がチェックできるのでおすすめです。
おそらく検索すると似たようなブックマークレットがたくさん出てくると思いますが、どうぞ本記事をご参考にしていただければ幸いです。
- 【トラブル時必見】エラーコード「0x00000050」でブルースクリーンが発生した場合の対処方法

- Googleアドセンスにて、広告がクリックされていなくても表示回数に応じて収益が発生する[インプレッション収益]について解説

この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。












この記事にコメントする