【WordPress】メディアライブラリがぐるぐるして表示されなくなった場合の10個の対処方法
WordPress2017年4月21日

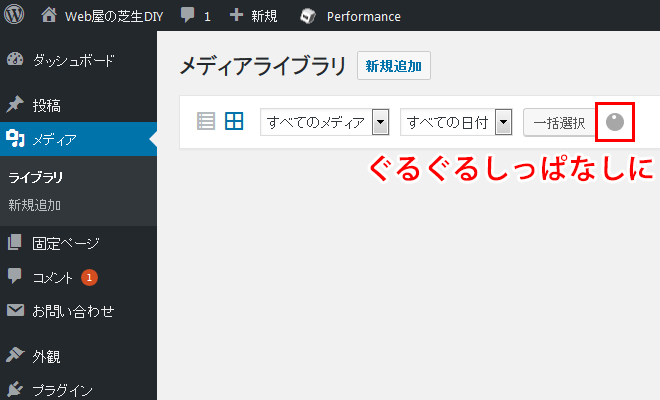
おそらくWordPressを4.7.3にアップグレードしたあたりからと推察されますが、投稿画面でアイキャッチ画像が選択出来なくなってしまいました。また、メディアライブラリから見てもリスト表示は問題ないものの、グリッド表示ではやはりローディングがぐるぐるして表示されない状態に。

このままでは新しく投稿する記事にアイキャッチ画像が設定できないので、早急に解決しなければなりません。色々と試しました結果無事に直ったのですが、困難を極めましたので対処方法を本記事ではご紹介させていただきたいと思います。
調査したところ、原因と解決策は様々
WordPressのバージョンを問わず、しばしば管理画面においてこの問題は発生するようです。対策についてはまとめると主に以下の通り。
- WordPressを再インストール
- プラグイン「jetpack」
- プラグインを全て停止
- テーマを再インストール
- wp-congfig.phpの編集
- admin-ajax.phpの編集
- functionsphpのシンタックスエラー
- .htaccessの編集
- wp-adminを総入れ替え
- PHPのバージョンを変更(今回はこれで解決)
解決しなかった対処方法
①WordPressを再インストール
まずは一番簡単なところから試しました。ダッシュボードにて[更新]に遷移すると、WordPressの再インストールを管理画面から行うことができます。ですが、解決せず。
②プラグイン「jetpack」
プラグイン「jetpack」をインストールしておりかつ、functions.phpに以下の記述を加えていないか確認します。
- ※WordPressのメニューから非表示にするための記述です
add_action('admin_init', 'jetpack_remove_menus');
function jetpack_remove_menus(){
if(!current_user_can('add_users')){
remove_menu_page('jetpack');
}
}上記に準ずる記述をしている場合は、記述ごと削除するかもしくは以下の様に記述を変更します。
add_action('admin_menu', 'jetpack_remove_menus',999);
function jetpack_remove_menus(){
if(!current_user_can('add_users')){
remove_menu_page('jetpack');
}
}Web屋の芝生DIYではjetpackは使っていないので、こちらの方法はスルー。
③プラグインを全て停止
一旦全てのプラグインを停止します。念のため/wp-content/plugins/にあるプラグインを全て削除したり、再インストールしたりと試しましたが、やはり解決せず。
④テーマを再インストール
テーマを切り替えたり、一度使用していたテーマを削除して再度インストールして直ることもあるようです。Web屋の芝生DIYはオリジナルテーマを使っていますが、WordPressのデフォルトテーマ「twentytwelve」などに変えてみましたがやはりこれも解決には至らず。
⑤wp-congfig.phpの編集
ここから少し高度になってきます。WordPressをインストールした最上位ディレクトリにあるwp-config.phpに手を入れます。
javascriptの高速化をオフに
以下の記述を追記することで、メディアライブラリのjsが正しく動くようになり正常に表示されることがあるようです。
define('CONCATENATE_SCRIPTS', false );ですが、解決せず。
メモリを増やす
以下の記述によりメモリの上限を設定する(引き上げる)ことで解決する場合もあるようです。
define('WP_MEMORY_LIMIT', '64M');
define('WP_MAX_MEMORY_LIMIT', '256M');ですが、やはり解決せず。
⑥admin-ajax.phpの編集
ググったところ、どうやらメディアライブラリの選択ウィンドウの一覧はAjaxによるjsonからデータを引っ張ってくるようになっているものの、環境によってはこのレスポンスヘッダのContent-Typeが「text/html」になってしまうことがあるとのことです。これが正しく動作するには「application/json」となる必要があるとの情報をゲット。
そこで、wp-admin/admin-ajax.phpにある以下の記述を編集することでこれを解決できるようです。
@header( 'Content-Type: text/html; charset=' . get_option( 'blog_charset' ) );上記の記述を以下の様に書き換えます。
if(in_array($_POST['action'], array('query-attachments', 'send-attachment-to-editor'))){
@header('Content-Type: application/json; charset=' . get_option('blog_charset'));
}else{
@header( 'Content-Type: text/html; charset=' . get_option( 'blog_charset' ) );
}ですが、やはり解決せず。
⑦functions.phpのシンタックスエラー
全角スペースや閉じタグなど、基本的なところですが何か間違いが無いか確認します。やはりこれも原因ではないようで、試しにfunctions.phpの中身自体空にしてみましたが解決せず。
⑧.htaccessの編集
WordPressをインストールしている最上位にある.htaccessを編集します。以下の記述がある場合は削除してみてください。
php_value output_handler
mb_output_handlerもしくは、上記の記述に続けて以下のソースコードを追記してください。
php_value output_handler noneですが、Web屋の芝生DIYの.htaccessにはそもそも記述自体が無かったため、こちらは試すまでもなく解決せず。
⑨wp-adminを総入れ替え
これは最後の手段だろ。。。と祈るような気持ちで試しましたが、Web屋の芝生DIYでは効果がありませんでした。WordPressの日本語版公式サイトから同じ4.7.3をダウンロードし、インストールしてあるwp-adminと入れ替えます。あわせてテーマとプラグインも突っ込みます。
流石にこれで解決するだろうと思いきや、やはり解決せず。
⑩PHPのバージョンを変更(今回はこれで解決)
かなりググってヒットした対処方法を全て試しましたが、どうしても解決せず途方にくれました。
万事休すかと思われましたが、ふとWordPressのバージョン4.7.3のPHP最低動作環境は「5.2.4」となっていることを思い出し、さくらのレンタルサーバのコントロールパネルで確認すると、「5.4」と表示を確認。
最低動作環境はクリアしているので関係ないかとも思いましたが、ダメ元で「5.6」に変更したところ、なんとメディアライブラリは無事に表示されました。投稿画面でのアイキャッチ設定も問題ありません。
これは完全に盲点でした。最低動作環境はをクリアしていたから大丈夫だろうとタカをくくっていました。。。
まとめ
Web屋の芝生DIYでは原因はPHPのバージョンでしたが、サイトの環境によってどの対象方法が適切か予想するのは困難だと思われます。同様の事象が起きた場合は焦らず、1つ1つ落ち着いて試すことをおすすめします。
もちろん念のためバックアップを取ってから対処を始めるようにしましょう。
- 【WordPress】ショートコードを使ってレスポンシブにGoogle Adsenseコードを出しわけつつ、さらにAMP用も出し分ける方法

- 【WordPress】WordPressを4.7.3から4.7.4へアップグレードしました

この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。










この記事にコメントする