【プラグイン不要!】文字サイズ変更などでcookieを読み書きしたり削除したりするjs
Web2017年6月14日

文字サイズ変更のUIをWebサイトに実装する場合、Cookieを使って実装する方法が一般的です。Cookieを扱うにあたって、プラグインを使うとわりと容易に実装することが可能ですが、プラグインを使わずに、汎用的な文字サイズ変更UIのCookieを制御するjsを作ってみましたので、ご紹介させていただきたいと思います。
サンプルコード
HTML
<ul>
<li class="btn-small active"><a href="#">文字サイズ標準</a></li>
<li class="btn-large"><a href="#">文字サイズ拡大</a></li>
</ul>
<div id="container">
<p>テキストテキストテキストテキストテキストテキストテキストテキスト</p>
<p>cookieの有効期限は「<span class="limit"></span>日後」となっています</p>
</div>css
.f-size-small{
font-size:100%;
}
.f-size-large{
font-size:150%;
}
ul li.active{
background:#ccc;
}js
$(function(){
'use scrict';
//Cookieの有効期間を指定
var limitTermSmall = 30;//「文字サイズ標準」
var limitTermLarge = 10;//「文字サイズ拡大」
/*======================================================
ページ読み込み時
======================================================*/
var cookieLoad = function(){
//Cookie名を取得
var getCookieVal = function(key) {
var val = document.cookie.match(new RegExp('(^|\s)'+key+'=([^;]+)'));
return !!val && unescape(val[2]);
};
//cookie「cookie-f-large」がある場合
if(getCookieVal("cookie-f-large")){
$('li.btn-small').removeClass('active');
$('li.btn-large').addClass('active');
$('#container').addClass('f-size-large');
$('span.limit').html(limitTermLarge);
}
//cookie「cookie-f-large」がない場合
else{
$('li.btn-small').addClass('active');
$('li.btn-large').removeClass('active');
$('#container').removeClass('f-size-large');
$('span.limit').html(limitTermSmall);
}
};
cookieLoad();
/*======================================================
Cookieが有効化されているかチェック
======================================================*/
var cookieEnable = function(){
var setCookie = function(cookieName, val){
var cookie = cookieName + "=" + val + ";";
document.cookie = cookie;
}
var getCookie = function(cookieName){
var l = cookieName.length + 1 ;
var cookieAry = document.cookie.split(";") ;
var str = "" ;
for(i=0; i < cookieAry.length; i++){
if(cookieAry[i].substr(0, l) === cookieName + "="){
str = cookieAry[i].substr(l, cookieAry[i].length) ;
break;
}
}
return str;
}
setCookie('cookie-check', true);
var val = getCookie('cookie-check');
if(val) {
alert("Cookieは有効になっています");
} else {
alert("Cookieを有効化してください");
}
};
cookieEnable();
/*======================================================
UIクリック時のCookie読み書き制御
======================================================*/
var cookieCtr = function(){
//「文字サイズ標準」クリック
$('li.btn-small').click(function(){
//現在の日付から30日後の日付データを作成してGMT形式に変換
var limitDate;
now = new Date();
now.setTime(now.getTime() + limitTermSmall*24*60*60*1000);
limitDate = now.toGMTString();
//標準の値をtrueにして期限を設定
document.cookie = 'cookie-f-small = true;expires=' + limitDate;
//class制御
$(this).addClass('active');
$('li.btn-large').removeClass('active');
$('#container').removeClass('f-size-large');
//「文字サイズ拡大」のcookieを削除
deleteCookieDate = new Date();
deleteCookieDate.setTime(deleteCookieDate.getTime() - 1);
document.cookie = "cookie-f-large=" + ";expires=" + deleteCookieDate.toGMTString();
//有効期限表示
$('span.limit').html(limitTermSmall);
});
//「文字サイズ大」クリック
$('li.btn-large').click(function(){
//現在の日付から10日後の日付データを作成してGMT形式に変換
var limitDate;
now = new Date();
now.setTime(now.getTime() + limitTermLarge*24*60*60*1000);
limitDate = now.toGMTString();
//拡大の値をtrueにして期限を設定
document.cookie = 'cookie-f-large = true;expires=' + limitDate;
//class制御
$(this).addClass('active');
$('li.btn-small').removeClass('active');
$('#container').addClass('f-size-large');
//「文字サイズ標準」のcookieを削除
deleteCookieDate = new Date();
deleteCookieDate.setTime(deleteCookieDate.getTime() - 1);
document.cookie = "cookie-f-small=" + ";expires=" + deleteCookieDate.toGMTString();
//有効期限表示
$('span.limit').html(limitTermLarge);
});
};
cookieCtr();
});- ※jQueryを読み込んでいる場合のスクリプトとなります
解説
今回のjsは多少長くなってしまいましたが、頑張って解説してみたいと思います。まず、以下の3つの大きな機能別に関数を分けてみました。
- ページ読み込み時
- Cookieが有効化されているかチェック
- UIクリック時のCookie読み書き制御
ページ読み込み時
変数getCookieVal~で特定のCookie名の値を取得します。これで取得したCookie名に「cookie-f-large」が見つかった場合と見つからない場合、それぞれに対応したcssを設定します。
Cookieが有効化されているかチェック
Cookieが有効されていないとそもそも動かないので、有効化されているかどうかチェックします。
navigator.cookieEnabledを使って判定するのが最も手っ取り早いのですが、実はこれはIEとEdgeで動かないため、別の方法で判定を行います。ざっくり言うと、ここではCookie「cookie-check」値を「true」で書き込み、この値が返ってくるかどうかでCookieが有効化されているか判定を行うようにしています。
今回文字サイズ変更という機能目的でご紹介していますが、これを応用すればCookie必須のコンテンツでCookieが無効になっている場合用のコンテンツを用意するなどしてCookieの有効化を案内することなども可能です。
UIクリック時のCookie読み書き制御
「文字サイズ標準」「文字サイズ拡大」でそれぞれ処理を別々にし、有効期限も分けています。グローバル変数で「文字サイズ標準」は10日、「文字サイズ拡大」は30日に設定しています。
それぞれのボタンをクリックすると、まず現在の日時を基準として30日後の日時をGMT形式に変換します。これを使ってdocument.cookieでCookie名を書き込みつつCookieの有効期限を設定します。
見た目のところはあらかじめ用意しておいたclassを付け替えることでクリックした文字サイズボタンをアクティブ化し、拡大表示であれば#containerに.f-size-largeを付与して文字サイズを大きくします。
また、それぞれのボタンをクリック時に逆のボタンのCookieは削除します。こちらは現在の日時よりも手前の日時を有効期限としてCookieを書き込むことでCookieを削除する、ということを行っています。
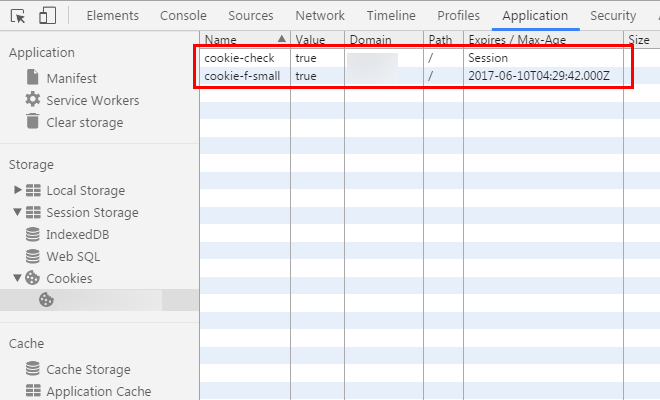
Cookieの動作検証方法
Cookieの読み書きが正しくできているかどうか、Chromeのデベロッパーツールを使うと便利です。F12でデベロッパーツールを立ち上げて、[Application]-[Storage]-[Cookies]でドメインをクリックすると、以下のようにCookie名とのその値、有効期限を確認することができます。

まとめ
これまでCookie制御を行うコンテンツにおいてはプラグインを使って凌いでいましたが、今回せっかくなのでフルスクラッチでCookieを扱うjsを書いてみた次第です。すごく勉強になりました。
文字サイズ変更UIを例にご紹介させていただきましたが、応用する事で様々な状況に対応できると思いますので、Cookieを扱う際はどうぞご参考にしていただければ幸いです。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。












この記事にコメントする