WordPressでBOM()が表示されてしまった場合の対処方法
WordPress2017年10月6日

WordPressに限った話ではないと思いますが、サイトのヘッダー上部に変な隙間があることに気づきました。Chromeの開発者ツールで確認すると「」の文字列を発見。なんじゃこりゃと思って調べてみると、どうやらBOMが付いてしまっている模様。
おそらく先日WordPressのfunctions.phpを更新した際に付いてしまったものと思われますが、備忘録も兼ねて対応方法をまとめました。
header.phpが原因かと思ったけど違った
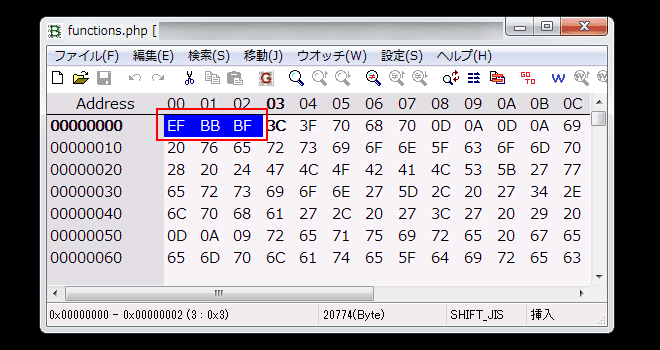
最初はヘッダー上部に隙間ができていたので、header.phpが原因かと思いました。ですが、header.phpをバイナリエディタで開いてもBOM(EF BB BF)は見当たらず、どうやら原因はheader.phpではない模様。
- ※ちなみにここで検証に使ったバイナリエディタはFavBinEditというフリーソフト
そういえば数日前にfunction.phpをいじくったな。。。というのを思い出し、functions.phpを確かめることに。
functions.phpを「BOMなし」で保存し直せばOK
バイナリエディタで確かめると、BOM(EF BB BF)を発見。


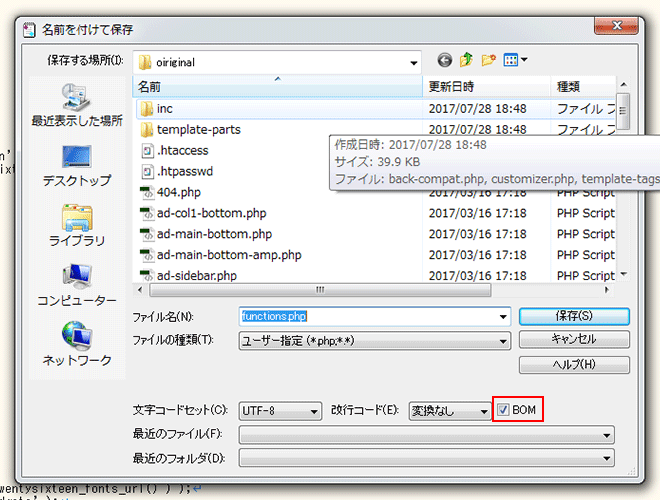
この「BOM」のチェックを外して保存しサーバーにアップしたところ、無事に隙間が消えました。Chromeのデベロッパーで確認しても「」が無くなっており、ひと安心です。
まとめ
functions.phpの編集はSublime Textで行ったので、通常BOMは付かないはずなんですけどね。。。どこで付いてしまったのかわかりませんが、とりあえず解消できたので良しとします。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。











この記事にコメントする