【常時SSL化の検証に!】XAMPPでSSL環境のローカルサーバを構築する方法
Web2017年12月4日

先日Web屋の芝生DIYの常時SSL化についてご紹介させていただきましたが、サイトが「保護された通信」になっているかどうか、ローカルサーバにSSL環境を用意しておくと検証や作業がとても捗ります。

そこで本記事では、XAMPPを使ってローカルサーバでSSLを有効化する方法についてご紹介させていただきたいと思います。
ローカルサーバのSSL有効化を行った環境
参考までに、以下の環境でローカルサーバのSSL有効化を行いました。
| OSのバージョン | Windows10 |
|---|---|
| XAMPPのバージョン | 7.1.10 |
ローカルサーバをのSSLを有効化する手順
今回ローカルサーバにSSL環境を用意するにあたって、以下のページを参考にさせていただきました。
上記のページではバーチャルホストを立てずに「https://localhost/」でSSL環境を用意する手順がご紹介されているのですが、複数の案件(サイト)をローカルで作業される方も多いかなと思いましたので、本記事では以下の手順により、複数のバーチャルホストを立てつつSSL環境を用意する方法をまとめさせていただきました。
- XAMPP7.1.10をインストール
- opensslを有効化
- 複数のバーチャルホストを作成できるようhttpd.confを編集
- サーバーネームにアンダースコアを使用可能に
- バーチャルホストを設定
- openSSL設定ファイルを用意
- Git for Windowsをインストール
- GitBashのコマンドでSSLサーバ証明書を作成
- SSLサーバ証明書をインストール
- Apacheを再起動
- ローカルサーバを表示して「保護された通信を確認」
①XAMPP7.1.10をインストール
何はともあれ、まずはXAMPPをインストールしましょう。以下のURLよりWindows向けXAMPPをインストールします。

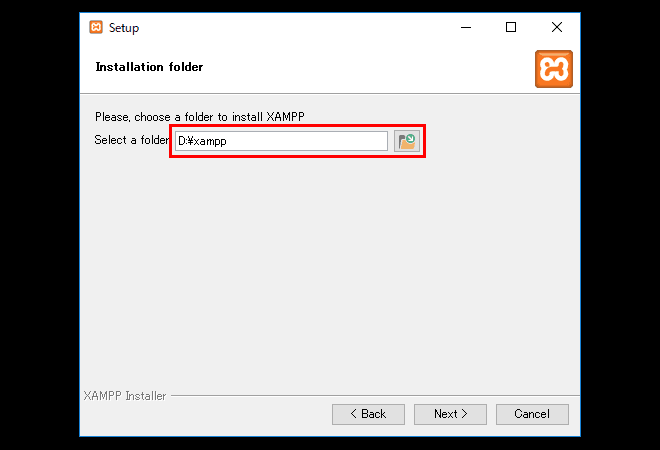
ご自分のマシンにあわせてインストールするドライブは決めてOKです。ここではDドライブ直下にインストールします。

②opensslを有効化
無事にXAMPPがインストールできたら、以下のファイルをエディタで開きます。
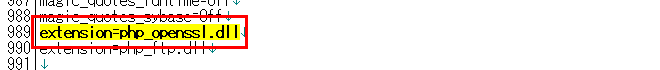
D:\xampp\php\php.ini989行目に「extension=php_openssl.dll」とあればOKです。opensslは既に有効化されています。もし万が一行の先頭に「;」がある場合はコメントアウトされているということなので、「;」を削除して保存してください。

③複数のバーチャルホストを作成できるようhttpd.confを編集
ここでは複数のローカルサーバを設定できるよう、設定を行いたいと思います。
「D:\xampp\apache\conf\httpd.conf」をエディタで開きます。D:\xampp\apache\conf\httpd.conf247、248行目にあるドキュメントルートの設定を変更します。
変更前
DocumentRoot "D:/xampp/htdocs"
<Directory "D:/xampp/htdocs">変更後
DocumentRoot "D:/sites"
<Directory "D:/sites">- ※これで、D:/sites/以下の任意のディレクトリをドキュメントルートに設定可能になります
続けて446、447行目にあるインクルード設定を変更します。
変更前
AddType text/html .shtml
AddOutputFilter INCLUDES .shtml変更後
AddType text/html .shtml .inc .htm
AddOutputFilter INCLUDES .shtml .inc .htm- ※もしかしたらこれはやらなくてもよいかもですが、おまじない的に一応
④サーバーネームにアンダースコアを使用可能に
XAMPP7.1.10はデフォルトの状態ではサーバーネームにアンダースコアが使えません。そこで、今回「ssl_test」のようにアンダースコアを含めたサーバーネームも使えるよう、httpd.confの末尾に以下の記述を追加しておきます。
- ※サーバーネームにアンダースコアを含めない場合はやらなくても大丈夫です
<IfVersion >= 2.4.25>
HttpProtocolOptions unsafe
</IfVersion>これでhttpd.confの編集はOKです。
⑤バーチャルホストを設定
「D:\xampp\apache\conf\extra\httpd-vhosts.conf」をエディタで開きます。
D:\xampp\apache\conf\extra\httpd-vhosts.conf20行目にある、バーチャルホストのコメントアウトを外します。
変更前
##NameVirtualHost *:80変更後
NameVirtualHost *:80続けて、以下の書式で今回作成するSSL環境のバーチャルホストを記述します。
<VirtualHost *:443>
DocumentRoot "D:/sites/任意のディレクトリ/"
ServerName ssl_test
AddType text/html .shtml .inc
AddHandler server-parsed .html
AddHandler server-parsed .shtml
AddHandler server-parsed .inc
SSLEngine on
SSLCertificateFile "conf/ssl.crt/ssl-test.crt"
SSLCertificateKeyFile "conf/ssl.key/ssl-test.key"
</VirtualHost>- ※ドキュメントルートは任意の場所を記述
- ※サーバーネームはここでは「ssl_test」とします
「SSLEngine on」以下が普段見慣れない書式かと思います。これは簡単に言えば、証明書へのパスを定義していますのですが、とりあえず今は気にしないでOKです。
hostファイルを編集
「ssl_test」のサーバーネームを使えるようにします。「C:\Windows\System32\drivers\etc\hosts」を編集します。この時注意なのですが、hostファイルはWindows10では管理者権限であっても、この場所のまま編集できません。
- ※保存しようとしてもエラーが表示される
一度デスクトップなどに移動してから編集し、編集後元の場所に戻すようにしてください。
C:\Windows\System32\drivers\etc\hosts以下の記述を加えておきます。
127.0.0.20 ssl_test⑥openSSL設定ファイルを用意
次に、openSSL設定ファイルを用意します。
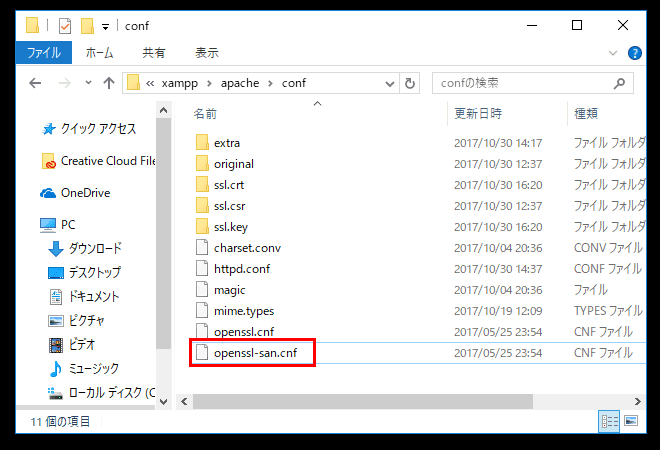
「D:\xampp\apache\conf\」にアクセスし、「openssl.cnf」を複製して「openssl-san.cnf」を作成します。

openssl-san.cnfをエディタで開き、以下の記述を末尾に追加します。
####################################################################
[ SAN ]
subjectAltName = @alt_names
[ alt_names ]
DNS.1 = ssl_test
DNS.2 = [任意のサーバーネーム]
DNS.3 = [任意のサーバーネーム]- ※サーバーネームにアンダースコアを使う予定がなければ、この作業は省略してもOKです
⑦Git for Windowsをインストール
ここからいよいよSSLサーバ証明書の作成を行うのですが、Git for Windowsを使って行うと少し楽です。最初Windowsのコマンドプロンプトでチャレンジしたのですが、どうにも難易度が高くうまくいきませんでした。そこでGit for Windowsをインストールして、GitBashでコマンドを叩いて証明書を作成したいと思います。
というわけで、とりあえず以下のURLよりGit for Windowsをインストールしましょう。

⑧GitBashのコマンドでSSLサーバ証明書を作成
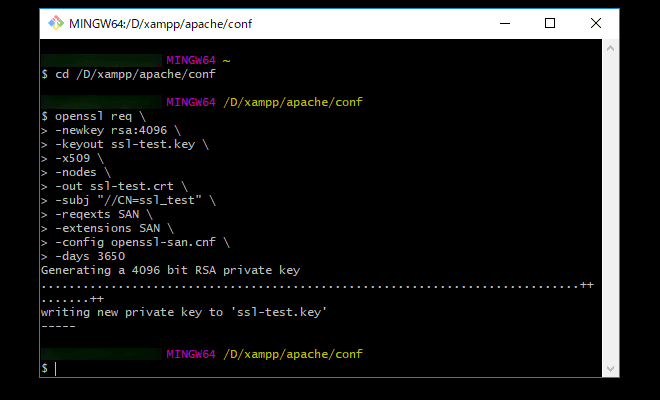
ここから結構コマンドを叩いていくので、慣れない方は少しつらいかもしれませんが頑張りましょう。GitBashを起動し、以下のコマンドを叩いていきます。
cd /D/xampp/apache/confここでEnterキーを押します。
openssl req \ここでEnterキーを押します。
-newkey rsa:4096 \ここでEnterキーを押します。
-keyout ssl-test.key \ここでEnterキーを押します。
-x509 \ここでEnterキーを押します。
-nodes \ここでEnterキーを押します。
-out ssl-test.crt \ここでEnterキーを押します。
-subj "//CN=ssl_test" \ここでEnterキーを押します。
-reqexts SAN \ここでEnterキーを押します。
-extensions SAN \ここでEnterキーを押します。
-config openssl-san.cnf \ここでEnterキーを押します。
-days 3650これで最後です、Enterキーを押します。以下のような画面になっていればOKです。

「D:\xampp\apache\conf\」直下に、「my-server.key」と「my-server.crt」が作成されていると思います。「D:\xampp\apache\conf\ssl.crt\」と 「D:\xampp\apache\conf\ssl.key\」にそれぞれのファイルを格納します。
⑨SSLサーバ証明書をインストール
いよいよ証明書のインストールです。
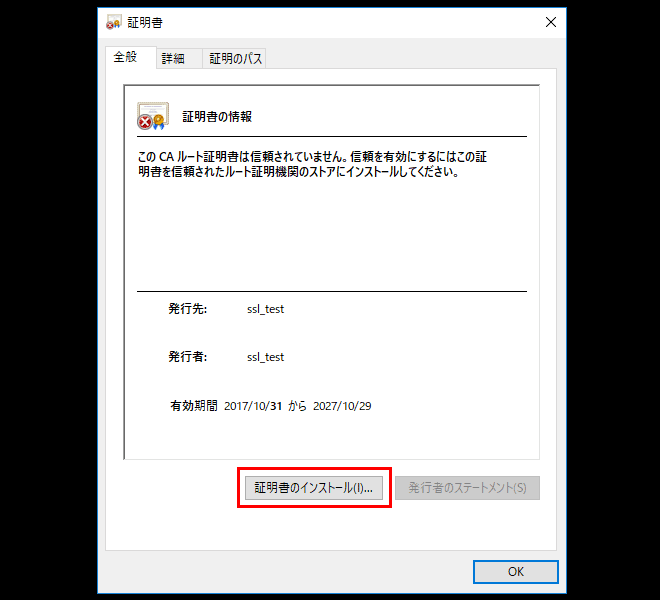
「D:\xampp\apache\conf\ssl.crt\my-server.crt」をダブルクリックし、表示されたウィンドウで「証明書のインストール」をクリックします。

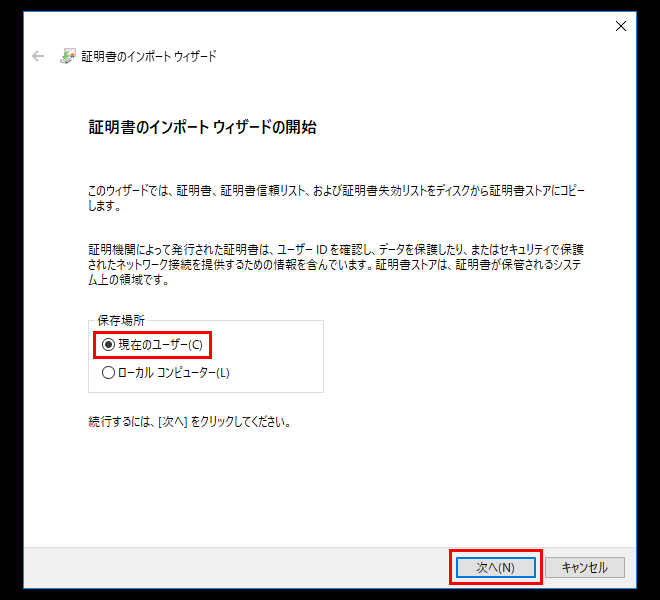
インポートウィザードが立ち上がります。「現在のユーザー」を選択し、「次へ」をクリックします。

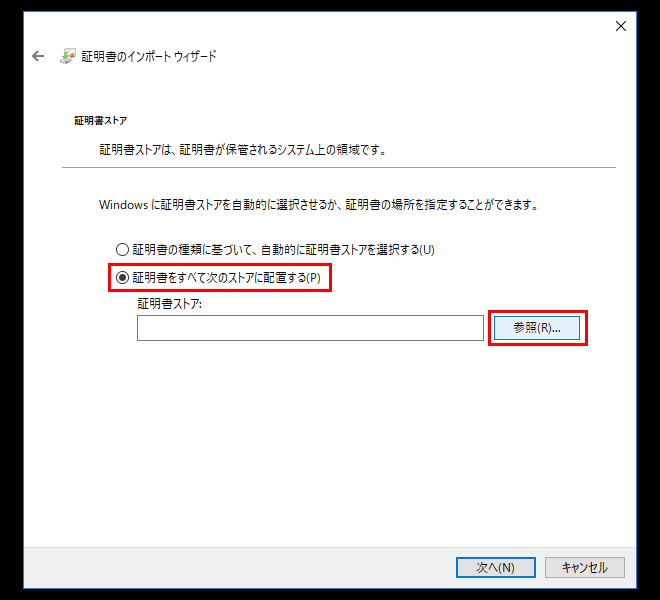
「証明書をすべて次のストアに配置する」を選択し、「参照」をクリックします。

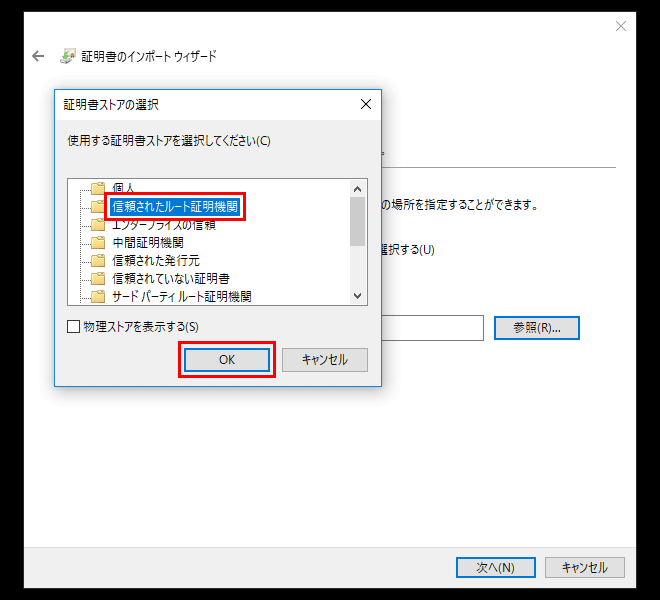
「信頼されたルート証明機関」を選択し、「OK」をクリックします。

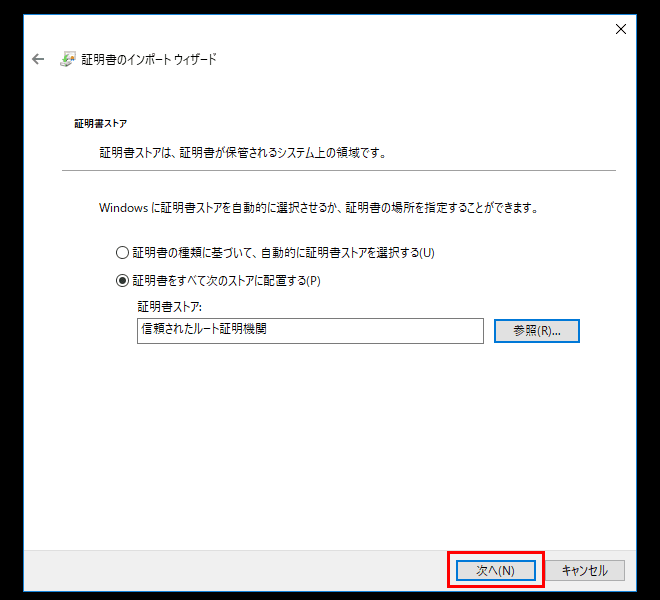
「次へ」をクリックします。

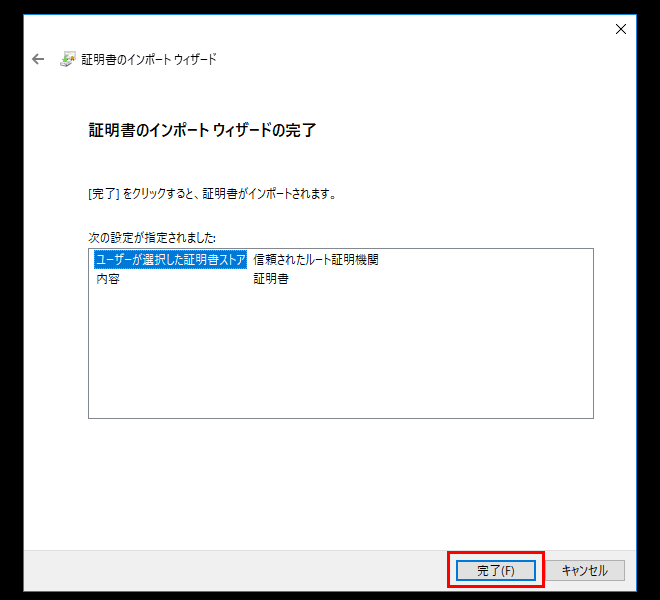
「完了」をクリックします。

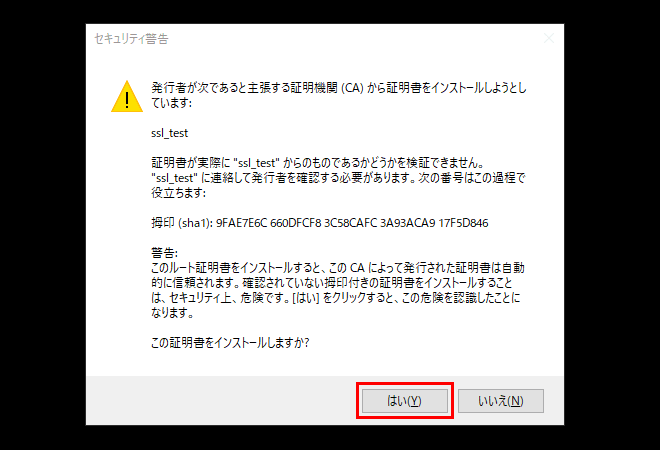
セキュリティ警告のダイアログが表示荒れた場合は、「はい」をクリックします。

「正しくインポートされました」のダイアログが表示されたら、証明書のインストールは完了です。

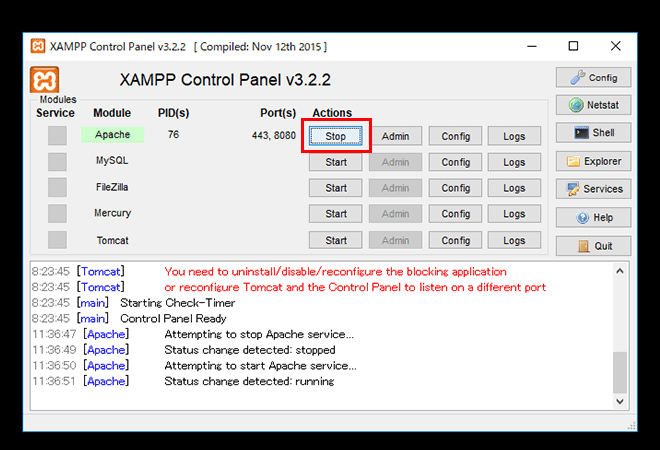
⑩Apacheを再起動
Apacheを再起動します。

⑪ローカルサーバを表示して「保護された通信を確認」
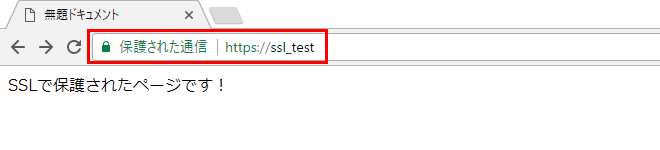
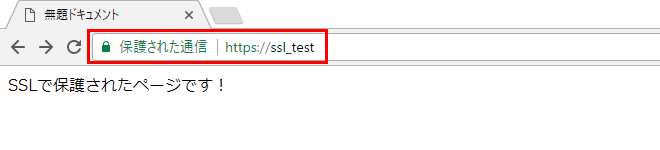
設定したバーチャルホストのドキュメントルート直下に適当なhtmlを配置し、「https://ssl_test/」にChromeでアクセスしてみましょう。特に証明書のエラーなど表示されず、ブラウザに「保護された通信」と表示されていれば成功です。
- ※ちなみにFirefoxでは証明書のインストールをしても「保護された通信」にならず、例外認証するしかありません

まとめ
これまでローカルサーバでSSL環境の構築な必要な場面などほとんどありませんでしたが、Chrome62から警告が表示されるようになったこともあり、必要な場面が多くなってくるのではないでしょうか。SSL化するにあたっての調査やすぐにSSLのテスト環境が用意できない場合などにおいて、サクッとローカルサーバにSSL環境を構築できれば素早く調査や検証が行えます。
結構長い記事となりましたが、実際に私が設定した内容をそのまま記事にさせていただきました。ご紹介させていただいた手順を間違えずに行えば、ローカルサーバにSSL環境が構築できるかと思います。どうぞご参考にしていただければ幸いです。
- 【家族3人で11,960円!】[ITS]関東ITソフトウェア健康保険組合の契約保養施設「トスラブ箱根和奏林」に1泊

- 【macOS High Sierra利用者は注意】パスワードなしでroot権限を取得(ログイン)できてしまう脆弱性

この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。












この記事にコメントする