【metaを追加するだけ!】httpsからhttpにリファラを渡す「meta name=”referrer”」
Web2018年4月30日

Chromeが警告を出すように立ったことをきっかけに、世界的に急速に進んでいるWebサイトのSSL化ですが、「httpsからhttpへの遷移ではリファラを渡せない」という問題があります。そこで本記事ではhtmlにmetaタグを1行追加するだけで、リファラを渡すようにすることができる方法をご紹介させていただきたいと思います。
本来はリファラを渡すべきではない
RFC2616では以下のように記載があります。
クライアントは、参照されるページがセキュアプロトコルで転送された場合は、(セキュアで無い)HTTPリクエストにRefererヘッダフィールドを含むべきではない。
新仕様「meta="referrer"」を使う
httpsからhttpの際に渡せないリファラですが、以下のmetaタグによりクライアント側でリファラポリシーを制御することができます。
<meta name="referrer" content="任意の値を記述">設定できる値
| none | 記述したページからリファラを渡さない |
|---|---|
| origin | 記述したページからドメイン名のみのリファラを渡す
|
| none-when-downgrade | 現在の動作と同じ
|
| origin-when-crossorigin | 同ドメインによるHTTP/HTTPSの種類も同じURLへの移動であれば全URLをリファラとして渡す
|
| unsafe-url | HTTPS、HTTP関係なく全URLをリファラとして渡す |
つまり、記事タイトルの「httpsからhttpにリファラを渡す方法」を実現するには、以下のように値を「unsafe-url」とすればOKです。
<meta name="referrer" content="unsafe-url">実装されているのは一部のブラウザのみ
ただしこのmetaを記述すればリファラ問題が完全に解決するかといえばそうでもなく、一部のブラウザでの実装に留まっています。
meta name="referrer"が実装されているブラウザ
- Firefox
- Chrome
- ※2018年4月30日時点
Safariで実装されていないのが痛いですね。iPhoneでも渡せるようになれば、かなり精緻な値が期待できるのですが。
サーバ側で同様の設定をすることも可能
以下のページで詳しく解説されていますが、サーバ側でReferrer-Policyヘッダーにてmetaタグ同様の値を指定することもできます。
サーバ側の設定操作やhtaccessの設置が可能であれば、htmlの編集をする必要がない分楽です。
<IfModule mod_headers.c>
Header set Referrer-Policy "unsafe-url"
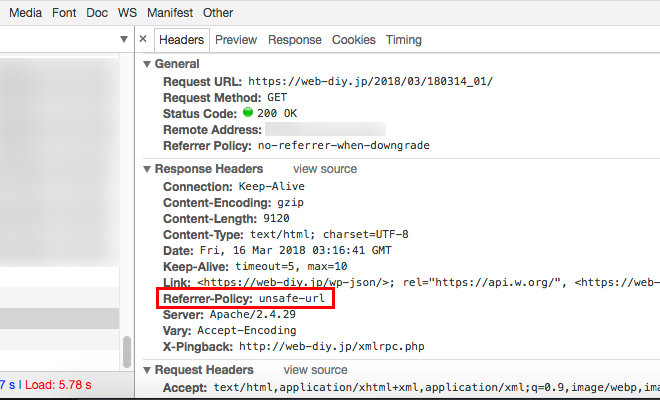
</IfModule>上記設定を施すと、以下のようにChromeのデベロッパーツールでResponse Headersに「Referrer-Policy: unsafe-url」が表示されている事が確認できます。

まとめ
meta name="referrer"は一部のブラウザでしか実装されていないのが難点ですが、htmlに記述するだけでhttpsからhttpへの遷移でもリファラが渡せるようになるのはありがたいことですね。
SSL化に合わせてSafari含め他のブラウザが追随することを期待して「とりあえず記述しておく」という考え方でも良いと思います。どうぞ本記事がご参考になれば幸いです。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。













この記事にコメントする