【ブログをブランディング!】faviconをマルチアイコン化しPCとスマートフォンに対応する方法
Web2018年5月11日

今更ですが、Web屋の芝生DIYではfaviconを設定していないなと思い、サイトのブランディングを高めるためにも設定することに。本記事では、PCやスマートフォンの様々な場所で表示されるfaviconの設定方法とその役割についてまとめてみました。
faviconとは?
faviconは「favorite icon」の略で、Webサイトのシンボルマークです。普段Webサイトを閲覧するシーンでよく目にすることなるため、サイトの印象を決定づける重要な要素となります。
主に表示される場所
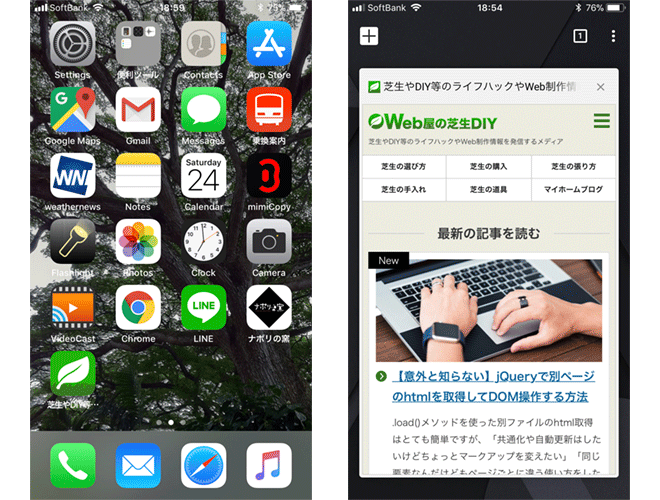
- スマートフォンのホーム画面
- スマートフォンのブラウザ(Chrome)のブックマーク一覧
- スマートフォンのブラウザ(Chrome)のタブ選択時
- スマートフォンのブラウザ(Safari)のお気に入り
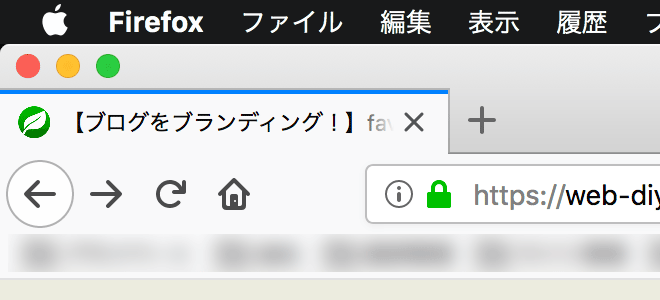
- PCブラウザのタブ
- PCブラウザのタブックマーク一覧
- PCブラウザのアドレスバー
こうして列挙してみると、本当に多くの場所で表示されることがお分かりいただけるかと思います。
faviconを設定するメリット
faviconを設定することで主に以下のメリットを生み出すことができます。
- 他のサイトと差別化することができる
- ブランディングの向上
他のサイトと差別化することができる
せっかくユーザーがサイトを気に入りブックマークに追加してくれても、faviconが設定されていないと他のブックマークに埋もれがちです。そのため再訪問率も変わってきます。どうしたってfaviconが設定されているサイトのほうが目に入ってきやすいので、その差は明らかです。設定しておくことで「ああ、このアイコンのサイトだな」とユーザーが視覚的に覚えやすくなります。
ブランディングの向上
誰でも知っている企業のサイトをいくつか見てみてください。ほとんどのサイトが設定されていることでしょう。小さいfaviconですが、サイトの完成度やブランディングの向上にfaviconは一役買っているわけです。有名サイト相手でも、faviconを設定していればサイト規模では劣っても、ブックマーク一覧などでは同等の勝負をすることが可能になります。
おすすめのfavicon設定方法
昔とは違ってfavicon1つ作るにしても、レスポンシブなWebサイトの考え方同様、各デバイスで適切に見えるよう考える必要があります。調べてみるとfaviconはデバイスやブラウザによって表示されるサイズが様々で、どのサイズを作成するかはよく 吟味する必要があります。以下のサイトで各サイズや拡張子における表示の挙動がよくまとめられていたので、参考にさせていただきました。
「2017」と銘打っていますが、じっくり読むと2018年5月現在も同様の設定で問題ないと判断しました。
①まずは画像を用意
上記のサイトで勧められている仕様同様、以下の2枚の画像を用意します。
favicon.icoは様々なサイズがありますが、64pxのサイズが最も汎用性が高く、多くの場所で問題なく表示することが可能です。apple-touch-icon.pngはfavicon.icoでカバーしきれないiOSおよびAndroid環境のホーム画面用の画像をカバーするために作成します。
favicon.icoはPhotoshopなどで作成した画像をpngで書き出し、以下のサイトで.icoの拡張子に変換します。
②以下の記述をmetaに追加
favicon.icoとapple-touch-icon.pngをサイトにアップロード後、metaに以下の記述を追加します。ここではルート直下に画像を格納しましたが、任意のフォルダに格納してもOKです。
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<link rel="apple-touch-icon" href="/apple-touch-icon.png" sizes="180x180">③faviconが表示されることを確認
PCやスマートフォンのブラウザで、ブックマークに追加してみたりホーム画面に追加するなどし、作成した画像が表示されていることを確認しましょう。


まとめ
ご紹介させていただいたように、faviconの設定を行うことでサイトを1つ上の段階へ引き上げることが可能です。「自分のサイトへの愛着も湧く」という副産物も期待できます(笑)
画像を作成する手間はかかりますが、導入自体の敷居もそんなに高くありません。metaへの追加も、WordPressなどであればテンプレートに追加するだけで一気に全ページに反映させることもできます。faviconの設定の際は、ぜひ本記事をご参考にしていただければ幸いです。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。













この記事にコメントする