Dreamweaverのコードビューのカラーリングを初期リセットする手順をご紹介
Web2016年12月13日

先日Adobe製品のソフトを全てcs5.5からcs6にアップグレードしたのですが、Dreamweaverのコードビューのカラーリングがおかしなことになってしまいました。

このままだと作業に支障が生じるため、一度デフォルト設定に戻すことにしました。手順についてまとめましたのでご紹介したいと思います。
cs5.5の時のコードビュー
エンジニアっぽい黒い画面にカスタマイズしてコーディング作業を行っていました。

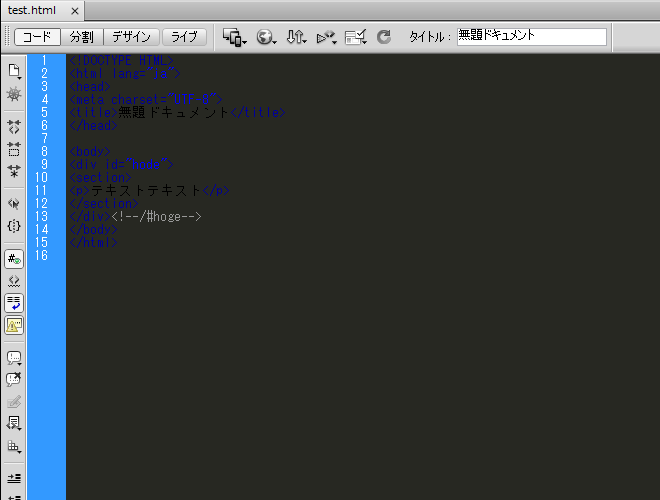
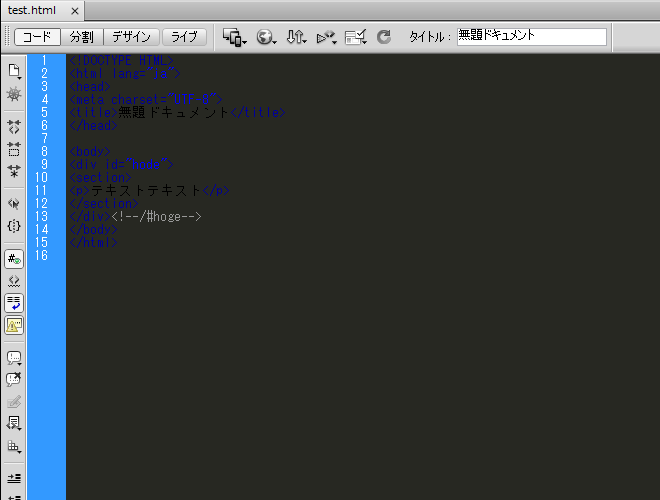
cs6へのアップグレード後
カラー設定の仕様がcs5.5と異なるためか、以下のようにほとんどのコードが見えなくなってしまいました。

デフォルト設定に戻す手順
とりあえずこのままではどうしようもないので、一度リセットすることに。
以下の手順でデフォルト設定に戻すことができます。
- Colors.xmlを削除
- コードカラーリングのデフォルト背景を「#ffffff」に
- カラーリングがデフォルトになったことを確認
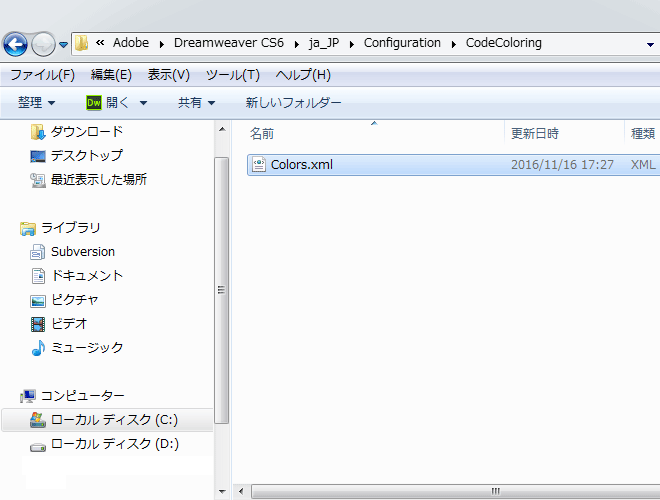
①Colors.xmlを削除
Dreamweaver cs6のコードカラーリングの設定ファイル(Colors.xml)を削除します。
環境によって格納場所は変わると思いますが、Adobe製品がインストールされているフォルダを辿って[Colors.xml]が格納されている階層まで移動します。
ファイル格納場所の例
C:Program FilesAdobeDreamweaver CS6ja_JPConfigurationCodeColoringColors.xmlColors.xmlを見つけたら、削除します。

②コードカラーリングのデフォルト背景を「#ffffff」に
Dreamweaverを起動し、メニューの[編集]-[環境設定]をクリックします。

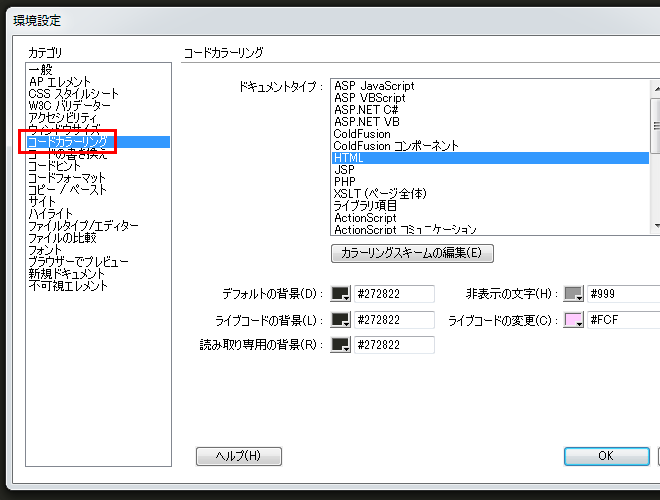
表示されたウインドウで、[コードカラーリング]をクリックします。

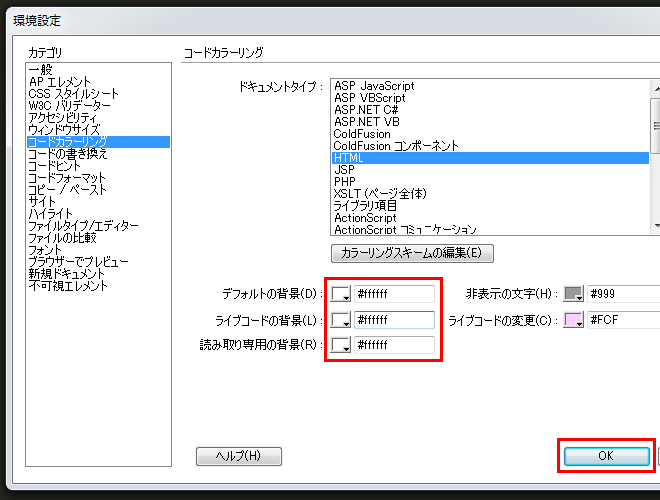
[デフォルトの背景]、[ライブコードの背景]、[読み取り専用の背景]の3つ全てに[#ffffff]と記述し、[OK]をクリックします。

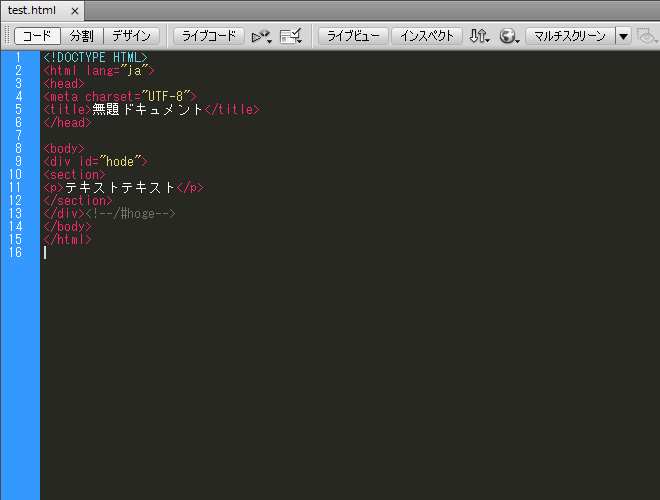
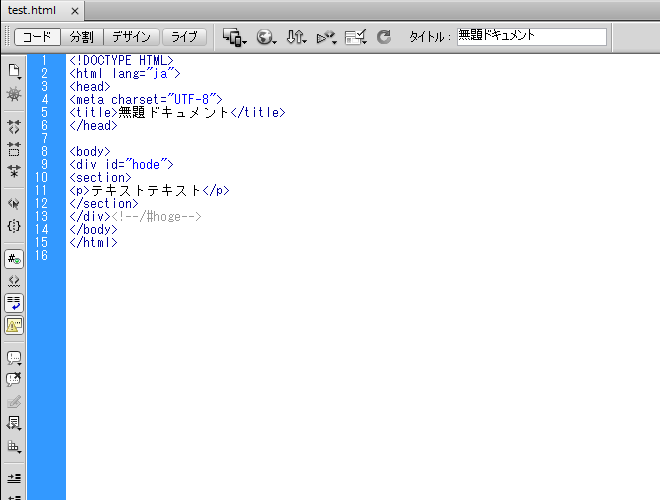
③カラーリングがデフォルトになったことを確認
htmlやcssを開くと、見慣れたデフォルト時のカラーリングでコードビューが表示されます。

まとめ
本当に久しぶりにDreamweaverのデフォルトのカラーリングを拝見しましたが、これまでずっと黒い画面でやってきたためか、背景が真っ白なのはとても眩しく感じます(笑)
基本的にここ最近のWebサイトのコーディングはSublime Text3を使用していますが、やはり案件によってはDreamweaverも必要になるケースがあり、まだまだ手放せません。
そのうちまたDreamweaverのcs6も黒い画面にカスタマイズしてみようと思います。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。














この記事にコメントする