【WordPress】トップページにて記事の抜粋を表示する仕様に変更
WordPress2017年1月5日

Web屋の芝生DIYのトップページについて、WordPressの投稿記事にて設定する[抜粋]のテキストを表示する仕様に変更しました。
[抜粋]の表示方法と合わせてご紹介したいと思います。
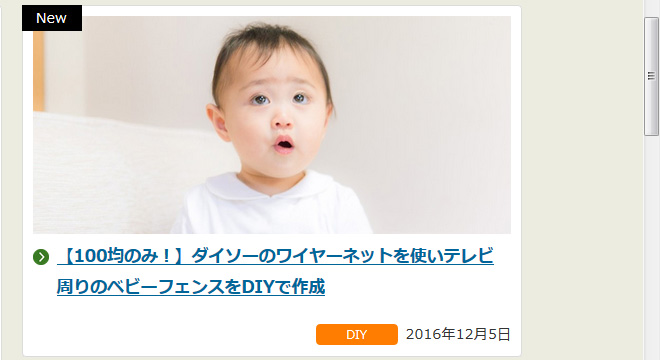
以前のトップページ
サムネイル、リンクテキスト、カテゴリ、公開日付だけ掲載して羅列していたのですがちょっと味気なかったんですよね。

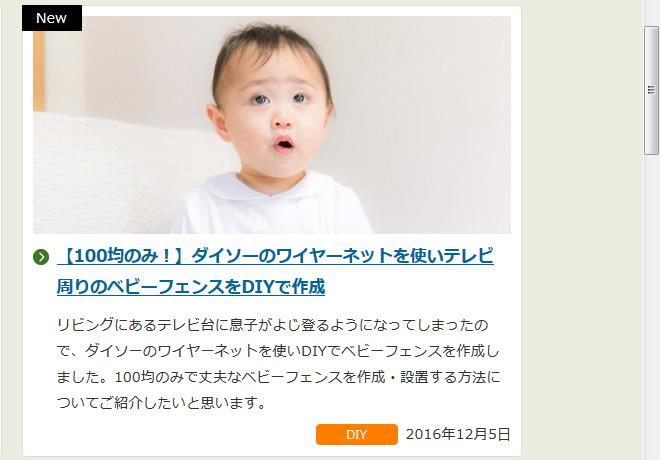
[抜粋]表示後のトップページ
[抜粋]が表示されたことにより記事の内容がトップページでもわかるようになりました。記事への訴求効果が上がることを期待したいと思います。

[抜粋]を表示する方法
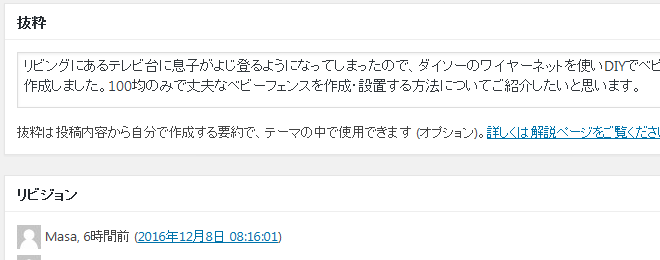
何はともあれまずは、投稿記事の編集画面で[抜粋]の内容を記述して保存します。

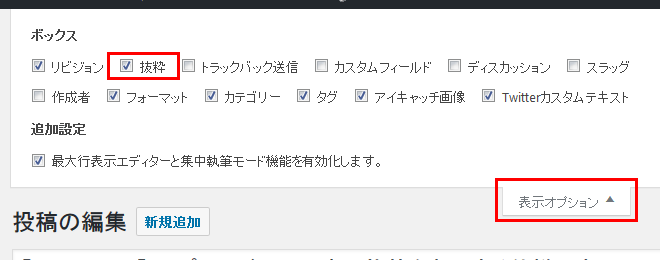
[抜粋]の入寮欄が見当たらない場合は、メニュ上部の[表示オプション]をクリックし[抜粋]にチェックを入れてください。

テンプレートの任意の場所に以下のソースコードを記述することで[抜粋]に設定した内容をを表示することができます。
<?php the_excerpt(); ?>また、テーマにもよると思いますが[抜粋]はデフォルトでは自動的に<p>タグで括られて出力されることが多いです。自動出力される<p>タグを表示しない方法を以下の記事でご紹介しておりますので、あわせてご参考にしてください。
まとめ
Web屋の芝生DIYでは[抜粋]を以下の要素で使用しています。
- トップページでの記事概要
- 投稿記事のdescription
[抜粋]について記事を投稿する際にあわせて設定しておくことで、今回のようにいざ使いたい時に容易に呼び出すことができますので、ぜひ設定しておくことをおすすめいいたします。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。











この記事にコメントする