【さよならFirebug】Firebugから開発者ツールに乗り換えた話
Web2017年12月22日

長年フロントエンド設計において常にそばにあったFirefoxのアドオン「Firebug」ですが、このたび別れを告げブラウザに標準搭載されている開発者ツールに切り替えることにしました。
理由としては単純で、気づいたらFirebugのインスペクタにHTMLのDOMが表示されなくなってしまったんですね。

Firefoxを再インストールしても、アドオンを再インストールしてもウンともスンとも言わず。通常に使えていた時も、インスペクタ上でhtmlを編集する時にカーソルの位置がおかしくなったりと使い勝手の悪さを感じていたことも相まって、長い間お世話になったFirebugに別れを告げることにしました。
実は2016年12月に開発は既に終了
2016年12月、Firebugの公式サイトで開発およびメンテナンスの終了はアナウンスされていたので、むしろ切り替えるには今さら感もあります。1年近くも離れられなかったのはそれだけ便利なものだった、ということなんですね。
FirebugはDOMインスペクタ、コンソール、Javascriotのデバッグ、Cookieのコントロール、xmlやjsonの返り値の確認などWebサイトのデバッグにおいて快適なデバッグ環境を提供してくれていました。
Firefoxの開発者ツールはFirebugの後継
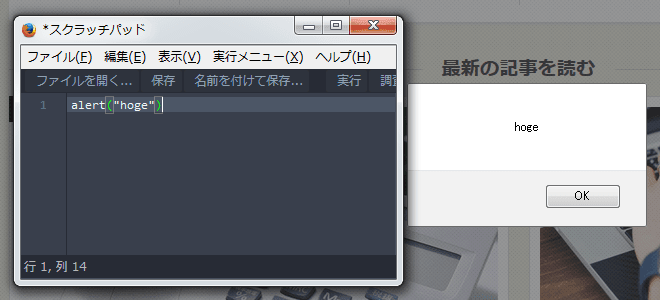
Firefoxの開発者ツールはFirebugに大きく影響を受けており、Firebugとほとんど同じ感覚で操作できます。唯一「Javascriptはどうやってデバッグ(テスト実行)すればいいんだ?」と悩みましたが、これは正確には開発者ツールではなく「スクラッチパッド」という機能で代替できます。

- ※[ツール]-[Web開発]-[スクラッチパッド]もしくはショートカット「Shift + F4」で起動できます
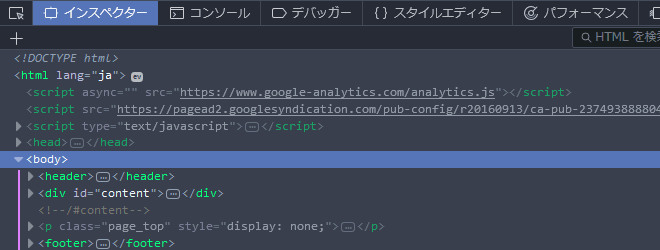
テーマは「Dark」「Light」「Firebug」の3種類から選べます。私は視覚的にデバッガーとWebサイトが切り離されて見えやすい「Dark」を気に入って使用しています。

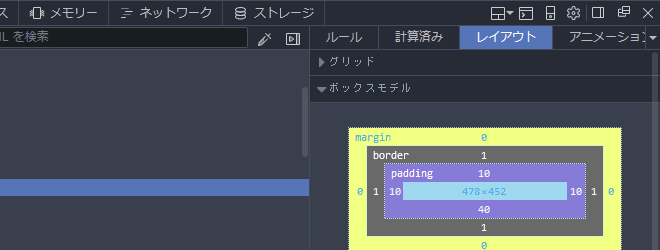
ボックスモデルもFirebugと同じ感覚でデバッグ可能です。

[ストレージ]タブでcookieの値を検証することももちろんできます。

Firebugから開発者ツールへ移行するための指南として、MDNのサイトに詳しく掲載されていますので、こちらもあわせて読むとより開発者ツールの理解が深まると思います。
まとめ
Firebugのメンテナンス終了後、特にそのまま困らず使えていたので積極的にFirefoxの開発者ツールに移行しようという気が中々起きませんでしたが、今回致命的にFirebugが使えなくなったことがいいきっかけになりました。
特に今のところデバッグ機能として困ることはなさそうなので、今後Firefoxの開発者ツールも長い付き合いとなりそうです。よろしく開発者ツール。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。















この記事にコメントする