【画像軽量化!】PNG画像の軽量化ツールの決定版「PNGoo」の使い方
Web2017年1月30日

PNG画像を軽量化するツールは多く出回っていますが、これまで私が使用した中で最も画質と軽量化効果両面において最も優れていると思われるツール、「PNGoo」について本記事ではご紹介させていただきたいと思います。
PNGooの使い方
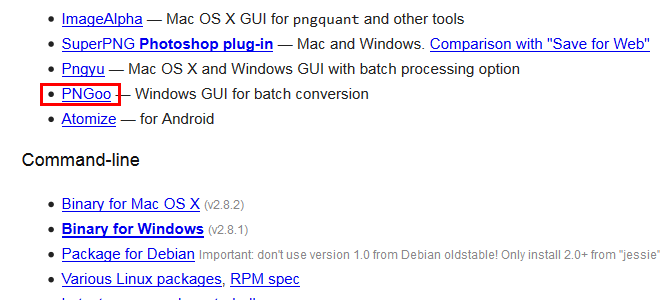
まずは以下のサイトから[PNGoo]をクリックしてファイルをダウンロードします。

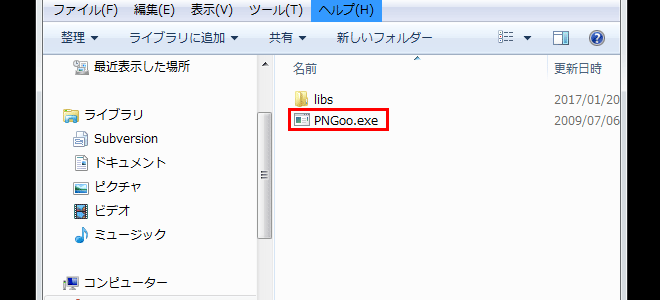
ダウンロードしたファイルを解凍し、PNGoo.exeをダブルクリックするとすぐにPNGooを起動することができます。
- ※マシンへのインストールは不要となります

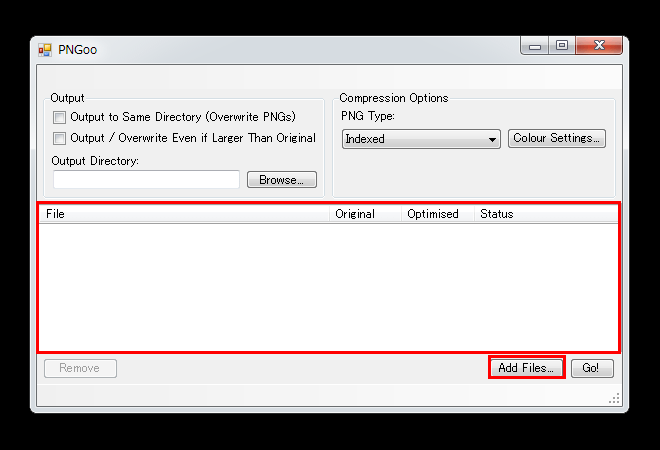
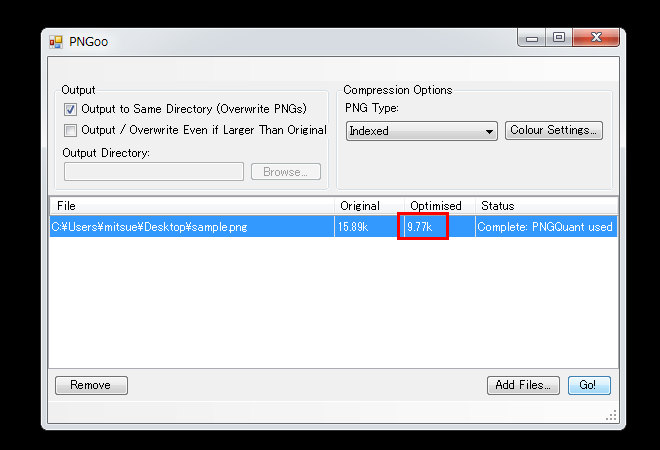
PNGooを起動すると以下のような画面が表示されます。赤枠のエリアに該当のPNG画像をドラッグします。もしくは[Add Files]から該当の画像を選択してもOKです。

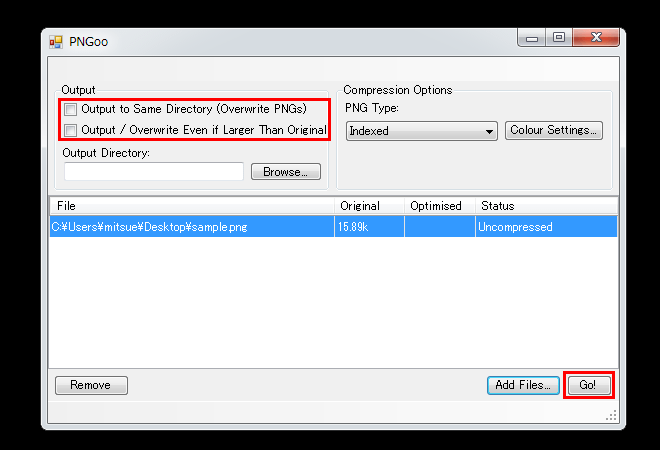
[File]タブに画像のパスが表示されます。赤枠の[Output]に適宜チェックを入れ、[Go]をクリックすると軽量化がスタートします。
| Output to Same Directory(Overwrite PNGs) | 元画像を軽量化した画像で上書きします。 |
|---|---|
| Output / Overwrite Even if Larger Than Original | 元画像よりも軽くなった場合に上書きします。 |

15.89KB→9.77KBに軽量化されました。約4割ほど削減されています。

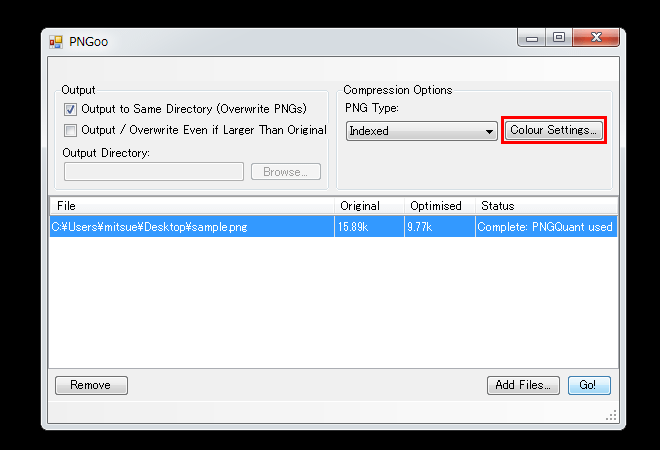
右上にある[Color Settings]をクリックすると、さらに詳細設定をコントロールすることができます。

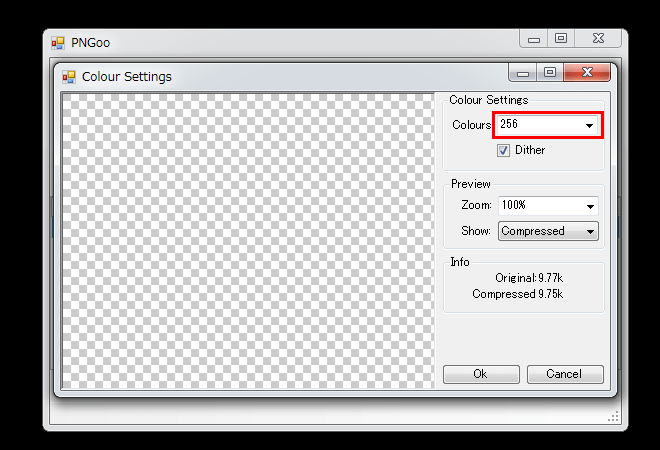
[Colors]で色数の指定を行うことも可能です。

まとめ
大容量の画像であればあるほど容量削減効果は大きくなります。他にもPNG画像を軽量化できるWebサービスやツールは多くありますが、大きく軽量化できる代わりに劣化が激しいものや、劣化がしない代わりに少量しか軽量化されないなどイマイチなものも多いです。
PNGooも画像によっては若干劣化するこもありますが、軽量化効果が大きい割にその劣化はパッと見わからないくらい非常に小さいので非常にオススメです。
Webサイトで使用する画像を軽量化する際は、どうぞ本記事をご参考にしていただければ幸いです。
この記事を読んでいる方にオススメの記事
- ※承認制のため、即時には反映されません。













この記事にコメントする